Všade samý Javascript: dotJS 2018

Javascript momentálne patrí k najpopulárnejším jazykom súčasnosti a v najbližších rokoch to vyzerá, že tomu nebude inak. Vie byť pomocníkom pre frontend developera, stavebným kameňom pre backend developera, magnetom pre HR oddelenia. Node.js, Electron, React, Angular, Vue, Typescript a XY ďalších kľúčových slov, ktoré momentálne definujú javascriptovú scénu, boli preberané na tohtoročnej konferencii dotJS, ktorá patrí k TOP v Európe. V čase písania článku boli zverejnené už aj prvé videá na ich youtube kanáli. Tie najzaujímavejšie sú, samozrejme, v článku priložené.
Na rozdiel od dotCSS, konferencia bola rozložená do celého dňa a výber informácií mala skutočne široký. Od frameworkov, cez performance, typescript, programovanie robotov, až po JS engine v desktopových hrách a aplikáciách. A ako som už minule spomínal, o rok bude táto konferencia rozdelená do dvoch dní, pričom prvý deň bude o JS na frontende, deň druhý na backende. Lístky sa dajú už teraz kúpiť, takže ak máš záujem, neváhaj využiť early bird zľavu.

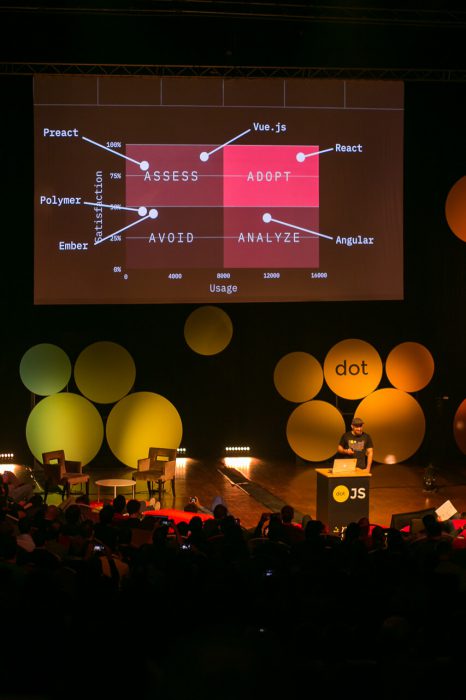
Sascha Greif – State of JS 2018
Konferenciu otvárala asi najvhodnejšia prednáška State of JS 2018 s výsledkami ankety, ktoré jasne ukázali dominanciu frameworkov ako React, Angular a Vue, pričom React bol jasným víťazom, nasledovaný Vue a až tretina respondentov, ktorá používa Angular, by sa mu už najradšej v budúcnosti vyhla. Ďalšie výsledky ankety boli podľa mňa ovplyvnené práve frameworkom, ktorý daný developer používa. React developeri väčšinou používajú na testovanie Jest, Vue Mocha + Chai, Angular zasa Jasmine + Karma. Prekvapila ma veľká popularita Typescriptu, ktorému som dovtedy veľkú pozornosť neprikladal a bral som ho skôr ako povinný doplnok k novému Angularu. Aj keď oproti ES6 bolo jeho použitie medzi developermi približne polovičné, až tretina respondentov by na Typescript rada nabehla. Na backende to bolo, samozrejme, výsledkovo Express a tí ostatní. Kompletné výsledky môžeš nájsť tu, prípadne si prečítaj článok priamo od prezentujúceho Sascha Greif.
“Life is an education. It is learned mostly through what you discover on your own and not through what others tell you.”
John Papa – Choosing your framework
Výber správneho frameworku je o kladení si správnych otázok. Aj o tom bola prednáška Choosing your framework, ktorá obsahovala veľa dobrých myšlienok, bez potreby hejtovania niektorého z frameworkov, pretože s každým jedným sa dajú vytvoriť dobré a úspešné aplikácie. Nikto ti nemôže povedať, ktorý z nich by si mal používať a bude pre teba najlepší. Sám musíš zistiť, ktorý je ten pravý pre teba a tvoje potreby. Výsledky ankiet, počet issues a hviezdičky na Githube, pluginy, dokumentácia, a ďalšie merítka ti môžu pri výbere pomôcť. Viac k prednáške nájdeš v prezentácii.

Felix Rieseberg – JavaScript on the Desktop Fast and Slow
Na desktope Javascript nikdy veľmi populárny nebol, keďže väčšina Electron aplikácií bola veľkým žrútom RAMky a často kvôli tomu boli nepoužiteľné. Na prednáške JavaScript on the Desktop Fast and Slow bolo prezentované, ako je možné tieto aplikácie optimalizovať, developerom známej chat aplikácie Slack, Felixom Reisebergom. Dobrým pointom bolo, že je nutné premýšľať nad každým importom externého balíčka, pretože každá jedna dependency z node_modules môže mať ďalšie závislosti, ktoré potom ovplyvňujú beh aplikácie. Vhodným riešením by mohlo byť napríklad asynchrónne načítanie balíčka, prípadne používanie výhradne časti balíčkov, ktoré naša aplikácia reálne používa. V Javascript svete je možné jednu úlohu vyriešiť niekedy aj na desiatky rôznych spôsobov, ale uspokojenie sa s poznatkom, že kód robí to, čo má a ďalej sa toho už nechytáš, môže viesť taktiež k performance problémom, pretože aj keď nejaký kód robí na pohľad to isté, na pozadí sa proces vykonáva rozdielne. Príkladom je aj jednoduchý select HTML elementu, ktorý môže byť optimalizovaný výberom správnej metódy. Ak máš záujem dozvedieť sa viac, čítaj článok priamo od Felixa.
Tobias Ahlin – Minecraft
Zaujímavosťou a príkladom optimalizácie, je použitie JS v desktop hre Battlefield One. Konkrétne UI hry je renderované v Reacte. O použití optimalizovaného JS enginu v hre sme sa dozvedeli aj v prednáške od Tobiasa Ahlina, jedného z tvorcov Minecraftu. Tento update UI je síce ešte len v developmente, ale JS bol vo firme veľmi pozitívne prijatý medzi developermi a momentálne majú väčšie možnosti pri nábore, ale aj jednoduchšie sa im zapracovávajú nové nápady.

Anders Hejlsberg – TypeScript
To najlepšie si treba nechať nakoniec. Meno Anders Hejlsberg mi dovtedy nič nehovorilo, ale jeho resumé ma presvedčilo o tom, aká persóna to je. Momentálne zamestnanec Microsoftu, autor jazyka Turbo Pascal, stál za zrodom Delphi, aktuálne je core developerom Typescriptu. Prezentácia bola o výhodách TS a prečo JS svet typovanie potrebuje.
Na konci sa o zábavu starali umelci – developeri z live:js, ktorí sa okrem prednášok venovali aj mixážnemu pultu ako DJs. Bolo zaujímavé sledovať, ako doba pokročila a namiesto skrečovania hudobných platní, sa po novom skrečuje na Game Boy. Samotná párty mala pomerne rýchly koniec, tak sme ulovili posledné občerstvenie, pripili si šampanským na dobre strávený čas a pomaly sa začali lúčiť s Parížom.

Ak ťa zaujímajú reporty z ďalších konferencií, sleduj náš Facebook a Instagram.
Ak chceš rozšíriť náš development tím, pozri si naše otvorené pozície.



+ Diskusia nemá žiadne príspevky