Farboslepý frontenďák, fancy fonty a iné highlighty dotCSS 2018

“dot*” konferencie patria k TOP konferenciám pre developerov v Európe a tento rok sme sa rozhodli, že na nich nebude chýbať ani náš devel tím, aby sme okúsili ich atmosféru, trochu potrénovali angličtinu pri networkovaní, ale v neposlednom rade načerpali dávku inšpirácie a motivácie.
Zúčastnili sme sa prakticky dvoch konferencií, pričom dotCSS bola ladená skôr dizajnérsky, dotJS zase developersky, čiže po zakúpení “kombo” lístka na obe po sebe idúce konferencie, sa prvý deň nudil viacej backenďák, ten ďalší deň zase frontenďák. Možno aj preto sa usporiadatelia rozhodli dotJS na rok 2019 rozdeliť na dve minikonferencie, kde v prvý deň sa bude preberať frontendovejší JS, ďalší deň zase backendovejší, čo bude určite super, keďže to bude znamenať viac prednášok a hlavne si budú vedieť vybrať JS developeri z oboch táborov.
Obe konferencie pozostávali z blokov prednášok, dlhších klasických, ktoré boli ukončené krátkou diskusiou moderátora a prednášajúceho, a krátkych “lightning talks”. Medzi blokmi boli pauzy na občerstvenie, prípadne to bol čas na demo prezentácie produktov od jednotlivých partnerov.
Naše parížske dobrodružstvo trvalo 4 dni, pričom deň prvý bol príletový, ubytovací a poznávací. Pre mňa osobne dokonca to bola letecká premiéra (ak nerátam náš menší letecký deň), čiže som mal zážitok navyše.

Keďže konferencia dotCSS začínala až ďalší deň po obede, mali sme ešte pol dňa na menší trip po Paríži. Naše GPSky mali už vopred jasnú prioritnú destináciu – Eiffelova veža, ktorej vrchol bol z rána síce zahalený hmlou, ale aj tak sme ho museli zdolať.

Experimentálna dotCSS
Získané informácie z väčšiny prednášok by sa dali označiť za experimentálne, fancy, ale nie vždy production ready. Hlavným dôvodom je diabol medzi browsermi s menom Internet Explorer, pod ktorého logom, na stránke caniuse, vidíme pri väčšine zaujímavejších properties prevládajúcu červenú farbu a väčšine ľudí slúži hlavne na stiahnutie nejakého rozumnejšieho prehliadača. Je až na počudovanie, že IE je natoľko odvážny, že sa trúfne ponúknuť ako default browser.
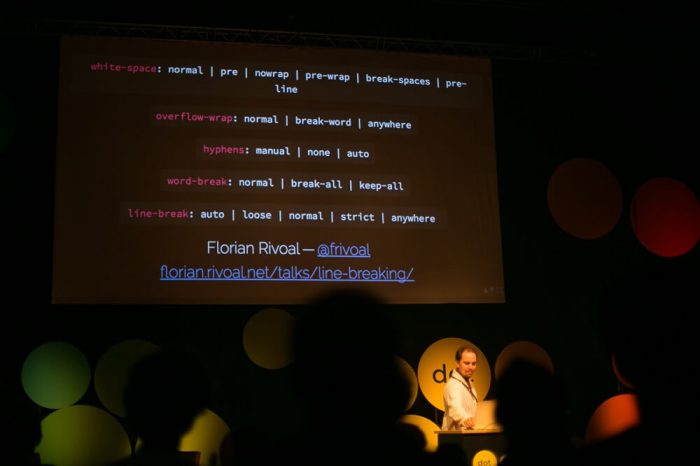
Florian Rivoal – Line-Breaking
Ako otváraciu prednášku sme mali Line-breaking o zalamovaní textov pomocou vlastností ako white-space, overflow-wrap a hlavne veľmi zaujímavej vlastnosti hyphens, ktorá automatizuje vkladanie pomlčiek do textov, dokonca by mala spolupracovať aj s daným jazykom, v ktorom je text písaný. Prednášajúci ukázal veľa reálnych príkladov, ako sa text zalamuje pri použití tej či onej vlastnosti, a ako sa dá toto zalamovanie čo najviac optimalizovať pre naše potreby.

Sara Soueidan – SVG Filters
Ako backendovejšie ladeného developera ma síce nie každá prezentácia úplne zaujala, ale snažil som sa z každej jednej prednášky niečo zobrať, aj keď sa mi niektoré zdali až priveľmi ladené pre dizajnérov, respektíve obsahovali priveľa teórie z počítačovej grafiky, ktorá mi už v časoch vysokoškolských, nie úplne sedela. SVG filters bola prednáška s pekným príkladom toho, že ak človeka naopak táto teória baví, vie ju aj praktizovať na niečom reálnom. Prednášajúca ukazovala, ako dokáže simulovať rôzne Photoshop efekty priamo v SVG, aplikovaním rôznych filtrov, pričom k tomu potrebuje celkom veľa počítania, rôzne transformačné matice a hlavne víziu, ako ten či onen efekt docieliť. Viac k prednáške nájdeš v prezentácii.
Mandy Michael – Variable fonts
Zaujímavo vyzerali príklady využitia fontov v prednáške Variable fonts, ktorými sa na počudovanie dajú robiť veľmi pekné efekty s dobrým výkonom. Jedinou nevýhodou je, že sú tieto fonty už trochu objemnejšie a na takých mobilných dátach by ma veľmi netešilo, že kvôli nejakému fancy fontu mi to spraví aj o 1 MB navyše v priemere na stránku. Pár ukážok takýchto fancy fontov nájdeš tu. Spomínali sa aj nové CSS media queries level 5, vďaka ktorým budeme môcť zmeniť vzhľad stránky aj podľa nastavení zariadenia, teda napríklad, ak mám nastavený na Macu dark mode, mám možnosť zmeniť podľa toho aj vzhľad stránky na nejaké tmavšie farby.
Elika Etemad – i18n in CSS
Ten, kto riešil web s lokalizáciou do viacerých jazykov sa určite musel zaoberať problémom, kedy sa pri prepnutí jazykovej mutácie rozbil takmer celý layout a muselo sa preto riešiť špeciálne CSS pre daný jazyk, vytvárať špeciálne selektory na konkrétny jazyk. Nie vždy šťastné riešenie, ale bolo to nutné. Preto som očakával od tejto prednášky celkom veľa. V zásade sa rozoberali klasické, už spomenuté, prístupy k problematike, ale ukazovali sa aj špeciálne prípady, kedy napríklad v takej arabčine sa text číta sprava doľava a bolo ukázané, ako sa správa zalamovanie textov. Veľmi zaujímavo vyzerali vlastnosti min-content a max-content, ktoré špecifikujú limity obsahu a mal by sa vďaka nim preložený text lepšie rozložiť v ich kontajneri.
Dave DeSandro – Read color hex codes
Super bola aj prednáška od farboslepého frontenďáka, ktorý prezentoval, ako sa naučil rozpoznávať jednotlivé farby priamo z ich HEX kódov a presadzoval názor, že je vhodnejšie používať na webe farby, ktoré je možné písať pomocou skráteného zápisu, pretože sú ľahšie na naučenie a jednoduchšie na zmenu. Postup na rozpoznanie farby si rozložil do jednoduchých 5 krokov.

Pre mňa ale vždy víťazí motivácia, preto aj motivačnejšie ladené prednášky boli pre mňa top. Hlavné je uvedomiť si, že netreba mať strach skúšať nové veci, nové technológie, alebo dokonca nové pozície. Všetky tieto skúsenosti nás posúvajú, a za sebou nechávame ľudí, ktorí svoju komfortnú zónu nikdy neopustia, či už zo strachu alebo jednoducho kvôli lenivosti.
“Practice flexibility to overcome to surpass those who don’t.”
A nezabúdaj, všetko je dočasné. Každý projekt raz skončí, každá jedna technológia už zajtra nemusí byť cool, preto sa aj snaž tak premýšľať a aj preto mysli na to, kto budeš takto o 10 rokov. Budeš stále pracovať na tom istom projekte? Stále s tými istými technológiami?
“Everything is temporary.”
Pevne verím, že záznam z jednotlivých prednášok bude čoskoro dostupný aj na ich oficiálnom youtube kanáli, čiže určite neváhaj a daj subscribe.

Na report z dotJS konferencie sa môžeš tešiť onedlho, takže nezabudni sledovať náš Facebook.
Ak chceš rozšíriť náš development tím, pozri si naše otvorené pracovné pozície.



+ Diskusia nemá žiadne príspevky