Frontendisti v Timișoare (Revo.js)

Vďaka práci pre RIEŠENIA sme mali možnosť navštíviť nejednu výbornú konferenciu – o tej v Budapešti (cssConf, jsConf) či v Paríži (dotCSS, dotJS) ste si už mohli prečítať. Tentokrát sme spolu s kolegom Ľubošom vycestovali do Rumunska, kde sa uskutočnil druhý ročník frontendovej konferencie Revo.js.

Revo.js je non-profit konferencia, ktorú organizujú šikovní ľudia z tim.js – javascriptovej komunity v meste Timișoara, kde sa event aj koná. Prvý ročník sa uskutočnil v októbri 2019. Na druhý sme si kvôli komplikáciám s covidom museli počkať dlhé 4 roky.
Light up your city!
V roku 1884 sa Timișoara stala prvým mestom v Európe s elektrickým pouličným osvetlením. Pre rok 2023 získala titul Európske hlavné mesto kultúry. Zaslúžene. Aj počas nášho pobytu to v meste stále žilo. A to bez ohľadu na to či bol víkend alebo pracovný deň. Koncerty na námestí, DnB párty pri rieke, natrieskané reštaurácie, a keď bolo treba doplniť energiu, stačilo si sadnúť do jednej z mnohých kaviarní so speciality coffe.
Keďže obaja sme v Rumunsku už boli, vynechali sme tradičnú food turistiku a zamierili sme rovno do La Pizza Napoletana. Recenzie neklamali – robia naozaj výbornú neapolskú pizzu. Takú výbornú, že sme sa tam vrátili aj na ďalší deň.
Venue
Samotný event sa uskutočnil v priestoroch “Iulius Congress Hall”, ktorá sa nachádza v modernejšej časti mesta. To sa dalo vytušiť aj z toho, že v priľahlom parku nás všade sprevádzala hudba ozývajúca sa z desiatok reproduktorov ukrytých na strategických miestach v zemi.
Priestory konania konferencie boli unikátne a skvele dopĺňali vytvorenú atmosféru. Zároveň bola akcia výborne zvládnutá aj po technickej stránke. Žiadne problémy s ozvučením, všetko začínalo presne na čas a k dispozícii bol aj live prepis prednášok. Ten však nezabezpečoval softvér na rozpoznávanie reči, ako napríklad v Budapešti, ale stenografka Arla, ktorej nič neušlo! Klobúk dole.
Coding experience
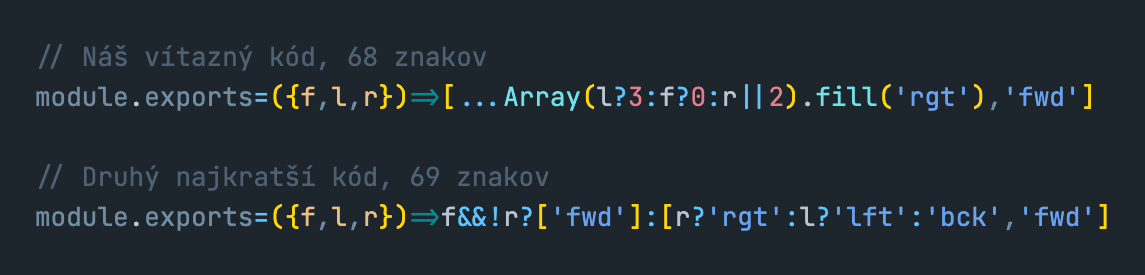
Jeden zo sponzorov konferencie, Victory Square Partners, si pre nás pripravil zaujímavú coding challenge. Napísať čo najkratší kód, ktorým dosiahneme požadované riešenie. Nie najefektívnejšie riešenie, ale to s najmenším počtom znakov v zdrojáku.
Výzvy boli dve. Vo štvrtok bolo za úlohu zahrať v správnom poradí melódie pomocou robota a v piatok sme hľadali cestu z bludiska. V oboch prípadoch boli na trase/v bludisku rozmiestnené nfc tagy, ktoré ukrývali dáta o práve navštívenej pozícii. Pri prejdení cez tag si robot tieto dáta načítal a ich hodnoty nám poslal na ďalšie spracovanie.
Počas výzvy v bludisku sme obdržali boolean hodnoty pre každý smer, podľa ktorých sme nastavili robota a poslali ho vpred. Po nájdení najlepšieho algoritmu prišla na rad optimalizácia. Každý znak si musel obhájiť svoju existenciu.
Stavili sme na to, že v rámci šetrenia znakov budeme robota otáčať iba doprava (mohli sme si pokojne zvoliť doľava, bolo by to jedno). Keď sme teda s robotom chceli ísť doľava, otočili sme ho trikrát doprava a povedali mu, aby išiel rovno. Pri príkaze „dozadu“ znel rozkaz dvakrát doprava a rovno.
Výsledkom bolo 1. miesto a 68 znakov kódu, vďaka ktorým našiel robot správnu cestu do cieľa nezávisle od toho, v ktorom bode cestu započal.
rethink revisit revolve
Počas dvoch dní sme mali možnosť vidieť 16 prednášok, kde sa v silne javascriptovom zastúpení ukrývali aj dve zamerané na css. Často spomínanými témami boli testovanie, rady na jednoduchšie debugovanie, a samozrejme typescript – všade samý typescript 🙂 No nadšení by odchádzali aj naši kolegovia v marketingu. Nezabudlo sa totiž ani na SEO v js aplikáciách.
Časom budú dostupné aj záznamy všetkých prednášok. Kým sa tak stane, spísali sme pre vás aspoň krátke zhrnutie nasledujúcich štyroch, ktoré na nás zapôsobili najviac.
Update: prednášky sú dostupné už aj online, nájdete ich na youtube stránke konferencie.
Rachel nám predstavila projekt Interop 2023, ktorý sa snaží o dosiahnutie stavu, v ktorom by css features fungovali presne rovnako v každom prehliadači.
Bližšie nám predstavila tie, ktoré už sú safe alebo majú potenciál sa nimi stať vo veľmi blízkej dobe. Tu je zopár tých, ktoré by sme veľmi radi začali používať v produkcii už aj u nás:
– viewport units – nové jednotky, pretože tie existujúce fungujú dobre na desktopoch, ale na mobiloch až tak nie
– cascade layers – aby sme sa vyhli konfliktom v špecifickosti
– size container queries – pretože media queries nie sú vhodné na všetko
– subgrid – keď grid nestačí, je tu subgrid!
– :has() – neskutočne užitočný pseudo „parent“ selektor (firefox zatiaľ bez podpory)
Tak toto je ona. Prednáška, ktorú pustíme v rámci múdreho piatku – obsahuje užitočné informácie o indexovaní pre vyhľadávače, ktoré sa zídu nielen programátorom.
Martin (aj so svojim neodmysliteľným nemeckým prízvukom) vyvracia mýty, ako Googlu trvá týždne renderovanie js aplikácií a vysvetľuje, ako indexovanie pre vyhľadávače funguje.
Okrem toho sa povenoval aj problematike content SEO, kde na príklade stránky na predaj toasteru veľmi vtipne poukázal na to, že obsah nemôže ustúpiť dizajnu.
Čo je vlastne ten Linter? Linter je nástroj, ktorý spúšťa sadu kontrol nad vaším zdrojovým kódom. Každá z týchto kontrol sa nazýva „pravidlo“. Každé pravidlo môže hlásiť problémy s kódom, ktorý sa mu nepáči a každá správa môže obsahovať voliteľnú automatickú opravu. Linter nám teda nepovie len to, že niečo nie je v poriadku, ale nájdenú chybu hneď aj opraví.
Linter by sme však nemali používať na formátovanie. Na to máme formátovacie nástroje, napríklad Prettier. No tieto dva nástroje môžu spokojne existovať popri sebe. Formatter nám kód poupratuje, aby vyzeral krajšie a čitateľnejšie a Linter vychytá chyby.
Existuje síce Typescript, ktorý nám staticky vie povedať, že v kóde máme chybu (a to ešte pred jeho spustením), oproti Linteru je, ale, pomalší. No vie toho viac, keďže číta celý kód a pozná všetky typy. Linter vidí iba jeden súbor a riadi sa dopredu presne definovanými pravidlami.
Čo ale vieme spraviť, je aby Linter a Typescript pracovali ruka v ruke?
Áno, ale často je komplikované to celé nakonfigurovať tak, ako by sme práve chceli a zaberie to veľa času. Na druhú stranu – prečo by sme mali tento proces vždy vykonávať ručne, keď si môžeme spustiť $ npx create-typescript-app (link na github repo) a dostať hotový projekt, kde už sú všetky tieto nástroje nakonfigurované a pripravené na použitie?
Možno ste sa s tým už tiež stretli. Posielate viacero requestov na rovnaký endpoint a po ich vykonaní zistíte, že konečné dáta nesedia. To sa môže stať napríklad pri vyhľadávaní, kedy sa počas písania vypĺňajú výsledky. Tu môže nastať situácia, kedy z nejakého dôvodu jeden z requestov trvá dlhšie a po napísaní finálnej vyhľadávanej frázy sa requesty dokončia v inom poradí ako ich posielame.
Napríklad, keď napíšeme „miešačka“, fráza „mieš“ sa môže zaseknúť a dokončiť až po napísaní celej frázy a teda výsledky sa nám zobrazia nie pre „miešačka“, ale pre „mieš“. Takejto situácii sa vieme vyhnúť tým, že pred zavolaním ďalšieho requestu na rovnaký endpoint, najprv zrušíme ten predchádzajúci.
To je jednoduchá situácia, no takýchto môže nastať viacero (zvlášť pri písaní asynchrónneho kódu).
Revo.js hodnotíme na výbornú. No s množstvom kvalitných konferencií vzniká aj jeden zásadný problém – ktorú si vybrať nabudúce? Osvedčenú voľbu či skúsiť niečo nové?
Pridajte sa k nášmu tímu a pomôžte nám s touto dilemou. Šikovných ľudí vždy radi privítame! A ak aj prácu nehľadáte, zaujímavé tipy na fajn konferencie oceníme aj bez pokecu na našom HR. 🙂
















+ Diskusia nemá žiadne príspevky