Case study: bleskový našepkávač na TPD.sk s použitím Swoole

Po rokoch fungovania tzv. „našepkávača“ (boxu, ktorý sa používateľovi zobrazuje počas písania do vyhľadávacieho poľa) na TPD.sk bez zásadnejšej zmeny sme sa s klientom vzhľadom na nárast využívania vyhľadávania odhodlali k jeho vylepšeniu.
Východisková situácia
TPD.sk je postavené na LEMP stacku. Ide o kombináciu nástrojov pre implementáciu dynamických webových riešení. Jednotlivé písmená sú začiatočnými písmenami (s výnimkou E, ktoré je použité pre N kvôli anglickej výslovnosti) týchto nástrojov:
- Linux – operačný systém,
- Nginx – webový server,
- MariaDB – relačná databáza,
- PHP – skriptovací jazyk.
Použitých technológií a nástrojov je samozrejme viac. Pre účely tohto článku ešte uveďme, že pre vyhľadávanie a filtrovanie produktov je použitý Elasticsearch. Ide o databázu, ktorá exceluje (nielen, ale teda jej názov tomu priamo napovedá) vo vyhľadávaní – či už v rýchlosti alebo v možnostiach úpravy pravidiel, na základe ktorých sa vypočítava relevancia nájdených výsledkov.
Je samozrejmosťou, že všetko nefunguje out-of-the-box. Vyhľadávanie má implementované viaceré špecifické funkcionality. Za spomenutie stoja napríklad farebné variácie alebo nahradenia vyhľadávaných fráz.
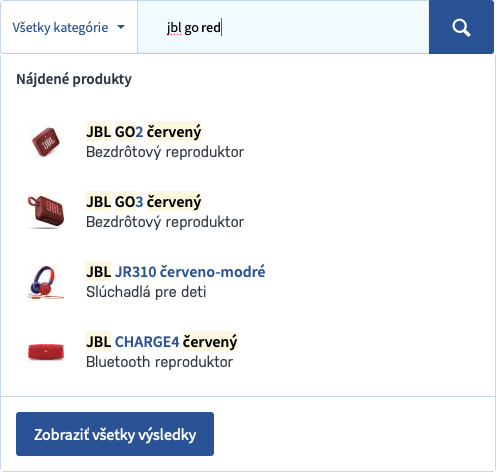
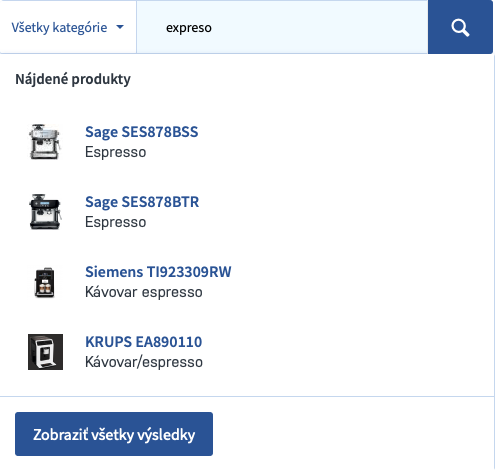
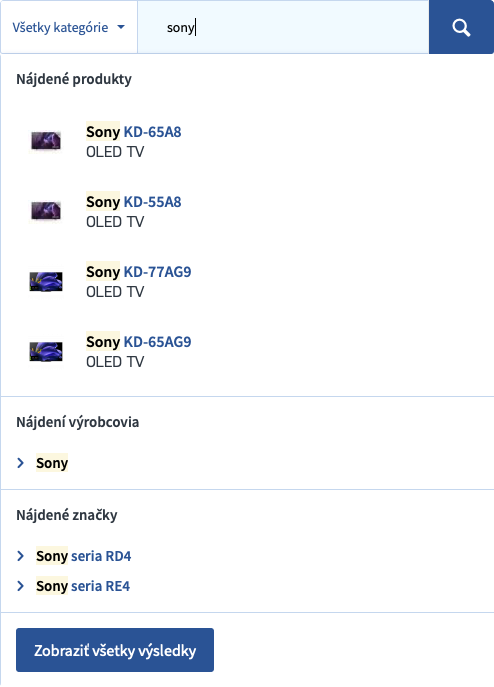
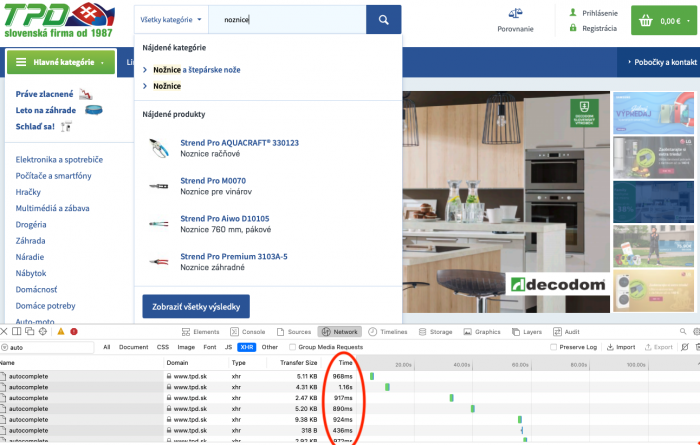
Samotné vyhľadávanie má na stránke jeden špecifický výskyt a tým je použitie tzv. „našepkávača“. Počas písania frázy do vyhľadávacieho poľa sa používateľovi zobrazuje malé množstvo výsledkov pre možnosť rýchlejšieho prekliknutia sa na požadovanú položku bez nutnosti odoslať vyhľadávací formulár.
Princíp fungovania je jednoduchý:
- po stlačení klávesy sa na server odošle požiadavka s doteraz napísanou frázou,
- vykoná sa vyhľadávanie nad kategóriami, produktami a ďalšími entitami a výstupom sú štruktúrované výsledky,
- používateľovi sa výsledky zobrazia naformátované pod vyhľadávacím poľom.
Keď si pozrieme jednotlivé requesty v konzole prehliadača, vidno, že odpovede sú značne pomalé. Tým pádom sa aj štandardnou rýchlosťou píšucemu používateľovi zobrazia výsledky až vtedy, keď pri písaní spraví pauzu.
Toto má viacero dôvodov. Jedným zo zásadných, ktorému sa budeme venovať ďalej, je, že tento use case nie je pre použitý stack úplne ideálny. V skratke preto, že pri každom jednom dopyte musí prebehnúť setup všetkých potrebných častí aplikácie. Pre prípad takéhoto endpointu pre našepkávač by sa nám omnoho viac hodilo použiť asynchrónny HTTP server.
Jednou z možností je samozrejme použitie inej technológie. Ako sme ale spomínali vyššie, samotné vyhľadávanie má implementované viaceré „vychytávky“, množstvo z nich na úrovni PHP. Keďže chceme mať konzistentné výsledky v našepkávači a vo výsledkoch vyhľadávania, z hľadiska nákladov a tiež ďalšieho vývoja aplikácie by išlo o celkom neefektívne riešenie.
Swoole to the rescue
Dobrou správou je, že aj PHP poskytuje možnosť použitia asynchrónneho modelu. Najjednoduchšie prostredníctvom špecializovaného frameworku (napr. ReactPHP) alebo s použitím na to špecializovanej extension Swoole. Keďže Swoole používame v produkcii na viacerých projektoch už dlhšiu dobu a v benchmarkoch valcuje konkurenciu, išlo v tomto prípade o jednoznačnú voľbu.
S nasadením Swoole je samozrejme spojená aj zmena kódu. Kód štandardnej aplikácie by sme zjednodušene mohli zapísať takto:
<?php setupApp(); setupSearch(); $results = search($_GET['search']); echo json_encode($results);
Kód s použitím Swoole potom vyzerá (pri podobnom zjednodušení) nasledovne:
<?php
setupApp();
setupSearch();
$http = new \Swoole\Http\Server();
$http->on('request', function ($request, $response) {
$results = search($request->get['search']);
$response->end(\json_encode($results));
});
$http->start();
Zásadný rozdiel je v dvoch bodoch:
- setup aplikácie a vyhľadávania prebehne iba jeden krát pri spustení, zatiaľ čo štandardne sa to deje pri každom dopyte,
- requesty nie sú vybavené prostredníctvom PHP-FPM, vďaka čomu zásadne šetríme výpočtové zdroje.
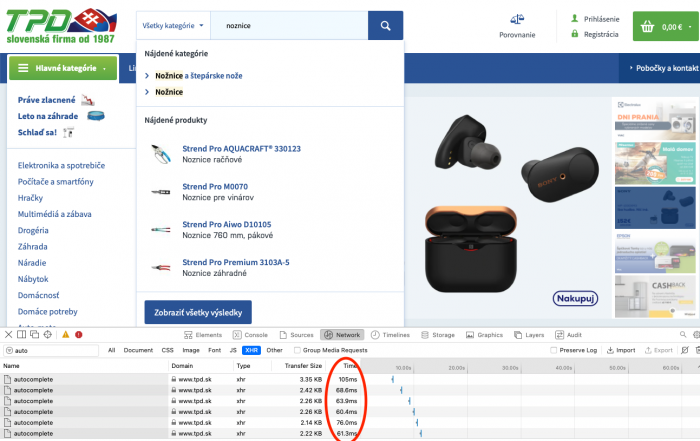
Po implementovaní vyššie popísaných zmien vyzerá konzola prehliadača omnoho veselšie a user experience je neporovnateľný, keďže výsledky sa menia prakticky okamžite po stlačení klávesy.
Zlepšenie user experience sme umocnili nasadením redizajnu samotného boxu našepkávača, ktorý sa prejavuje najmä pri použití na mobilných zariadeniach.








+ Diskusia nemá žiadne príspevky