Animácia v službách webdesignu

Rozmanitosť animácií na webe je naozaj široká. Môžeme sa s ňou stretnúť hneď pri načítavaní stránky a jej možnosti použitia sú skoro nekonečné. V dnešnej dobe však nie je web s prvkami animácie ničím výnimočným, ba čo viac, rozanimované prvky sú na webe očakávané a ona sama sa stáva významnou súčasťou User Experience.
Aby sme ju však mohli nazvať funkčnou, musí spĺňať jasný a logický dôvod použitia. Musí podporovať prirodzenú akciu užívateľa na webe a byť nápomocná v prípadoch, keď užívateľ potrebuje feedback, že jeho akcia bola zaznamenaná.
Čakajte, web sa načítava
Stačí krátka, opakujúca sa animácia či počítanie do 100 % a čakanie na web sa hneď stáva znesiteľnejším. Čím dlhšie sa web načítava, tým je väčšia pravdepodobnosť, že návštevník webu stránku zavrie a už sa na ňu nevráti. Ak sa bude pozerať na bielu plochu bez akejkoľvek odozvy, jeho odchod to výrazne urýchli. Tak prečo ho nerozptýliť príjemnou animáciou?
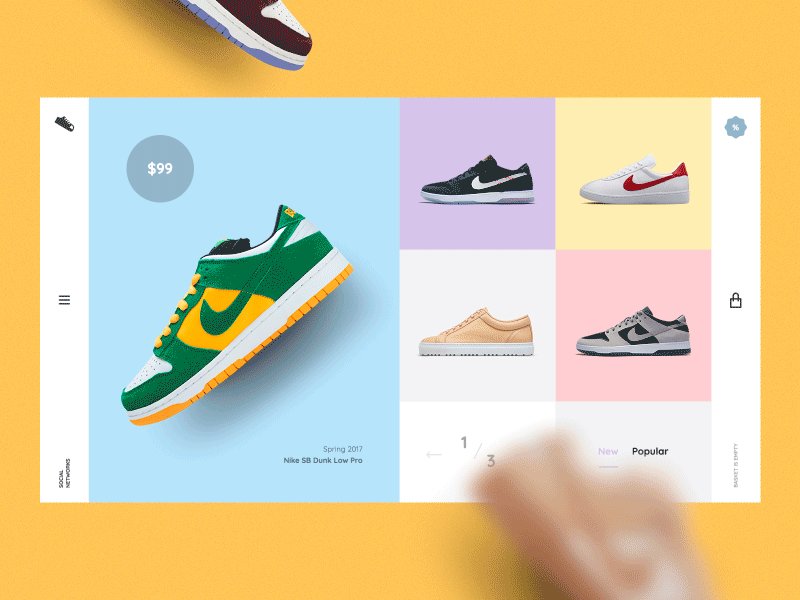
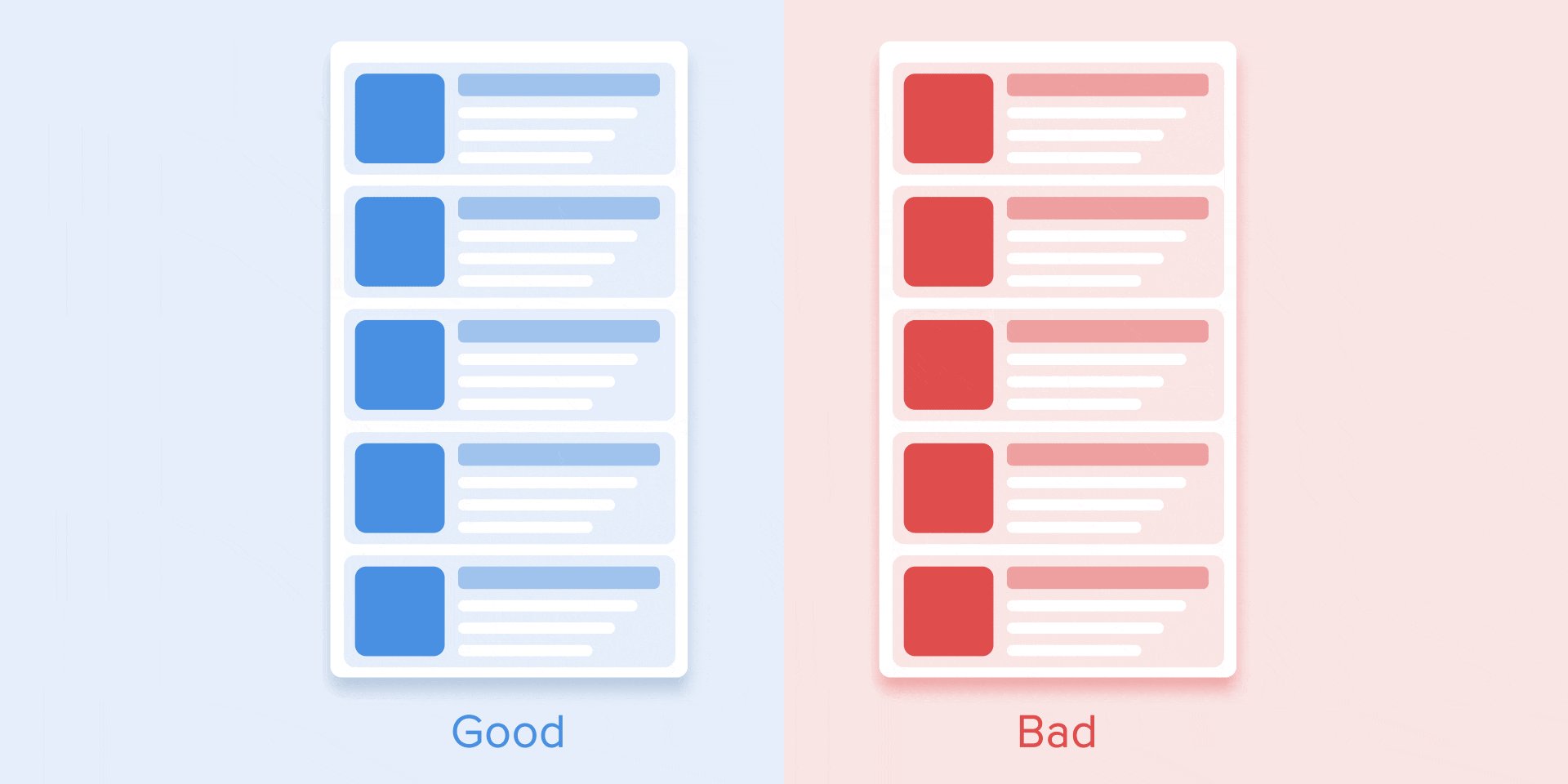
Nápaditosti sa medze nekladú. Buďte kreatívni a vaša snaha bude odmenená. Siahnite po farbách a nebojte sa tvarov či efektov – udržíte tak zákazníkovu pozornosť.
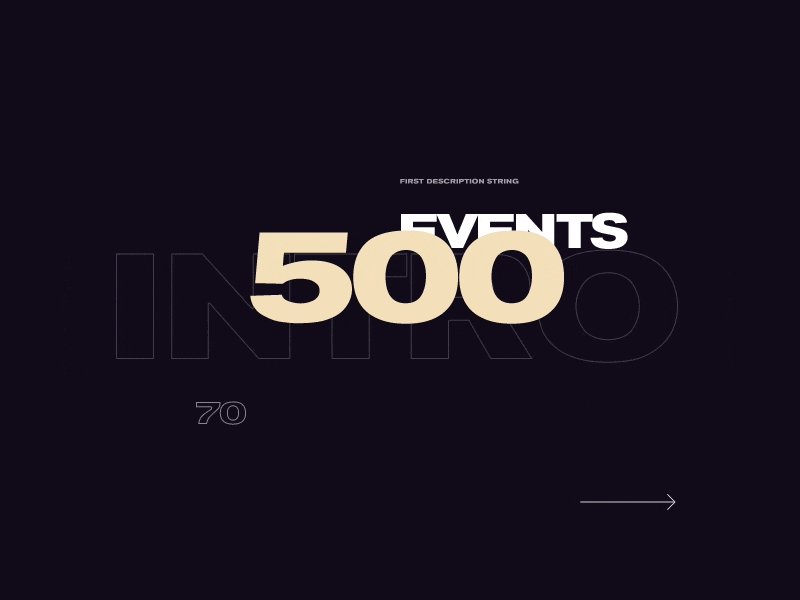
Úvodná animácia webu
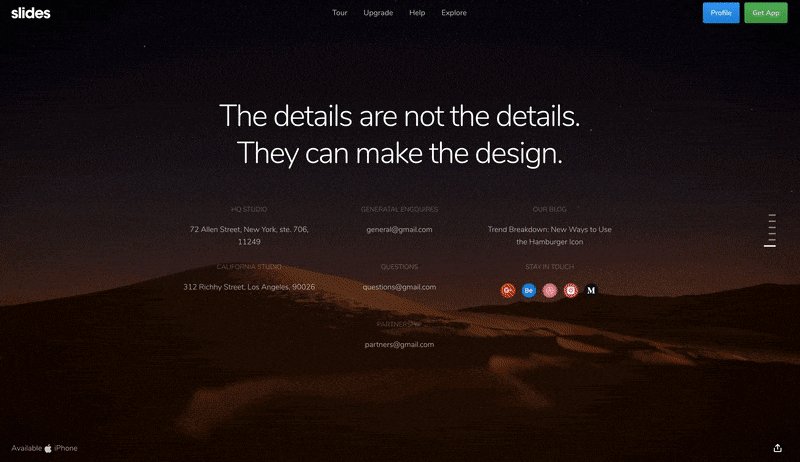
Animácia cez celú obrazovku ako úvod na web môže byť príjemným doplnkom stránky, podporuje atmosféru webu a zároveň môže zaujímavým spôsobom zaujať medzi konkurenciou. Intro by však nemalo byť pridlhé a vždy musí obsahovať tlačidlo na preskočenie.
Mikrointerakcia prvkov
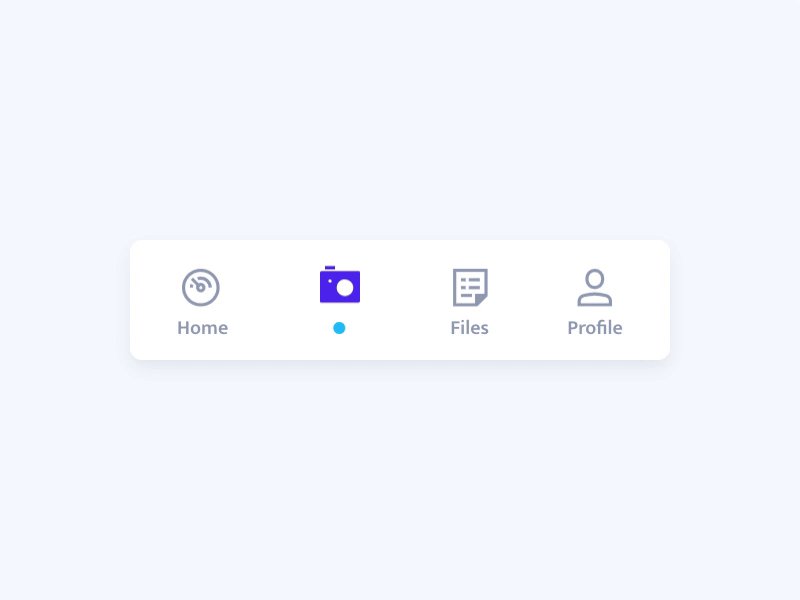
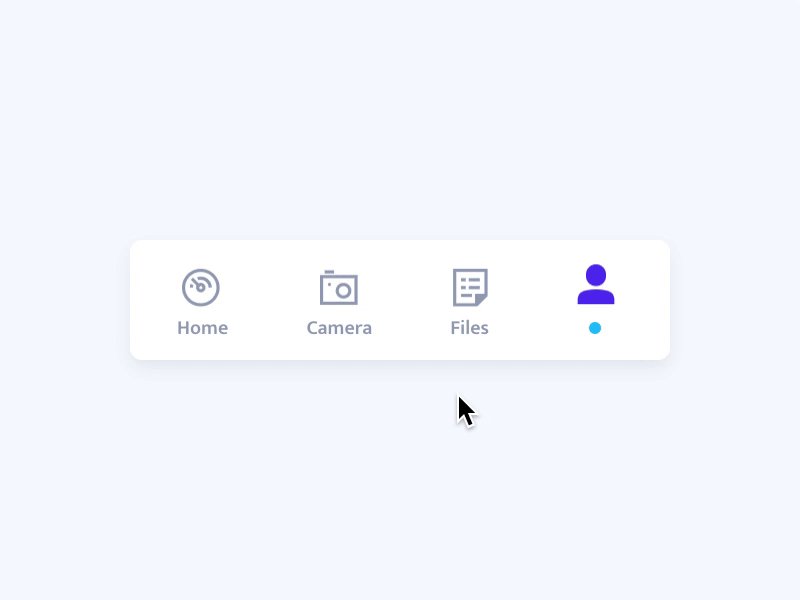
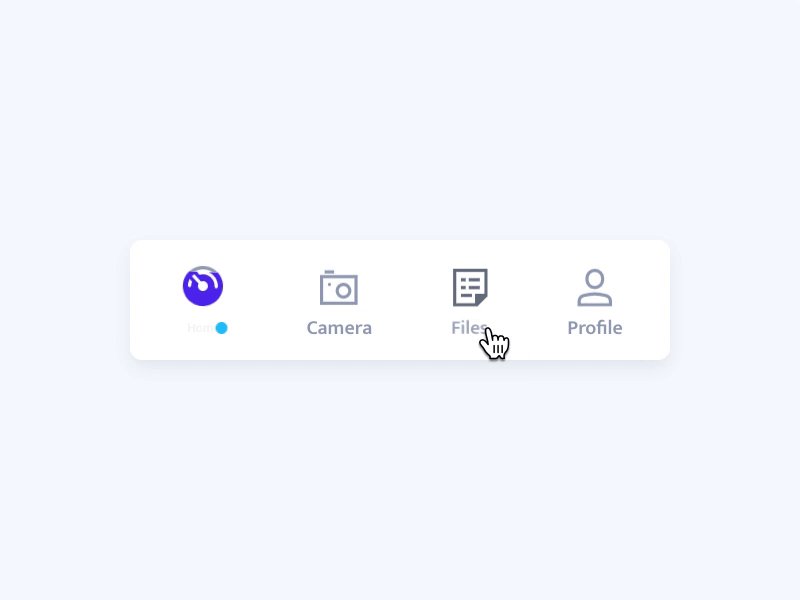
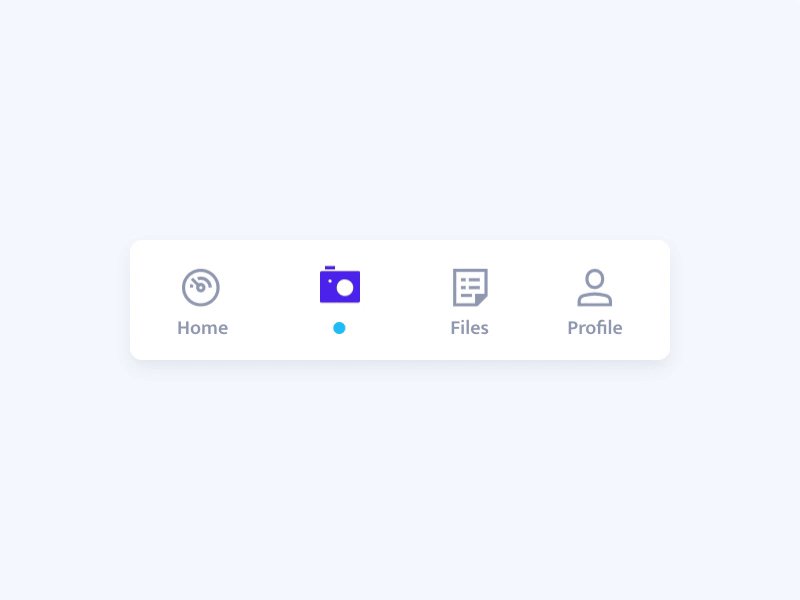
Keď hovoríme o mikrointerakciách, hovoríme o jednoduchých animáciách na zlepšenie použiteľnosti prvkov. Napríklad tlačidlo, ktoré zmení farbu alebo sa inak zvýrazní pri prechode myšou. Tento typ animácie spĺňa hlavný cieľ – poskytuje vizuálnu spätnú väzbu pri interakcii s prvkom.
Ukážka mikrointerakcie v hlavnom menu:
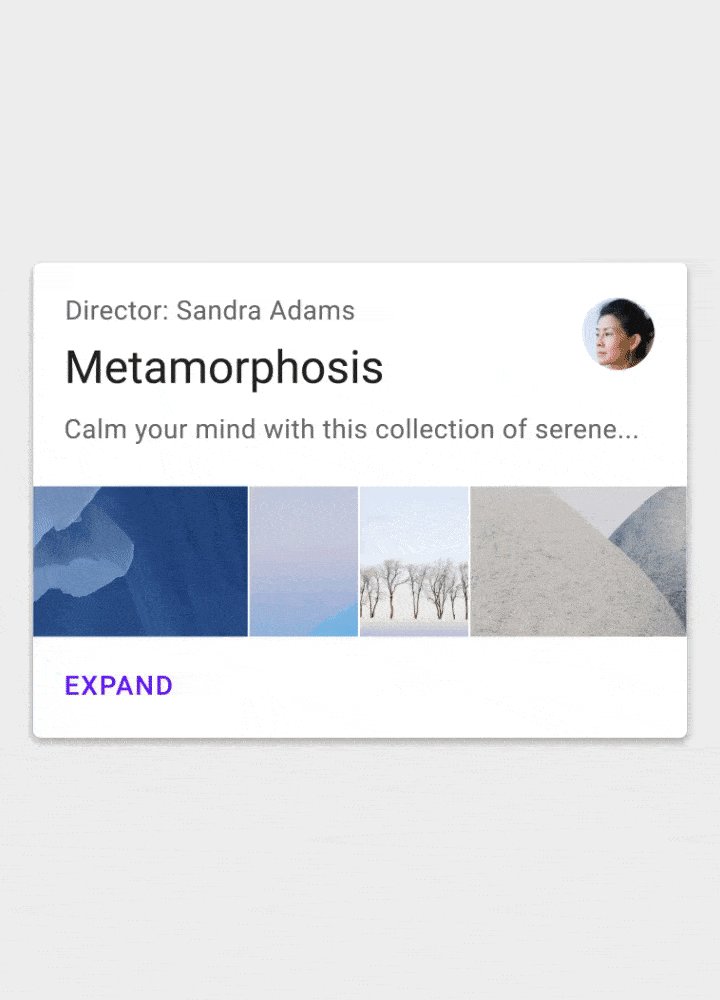
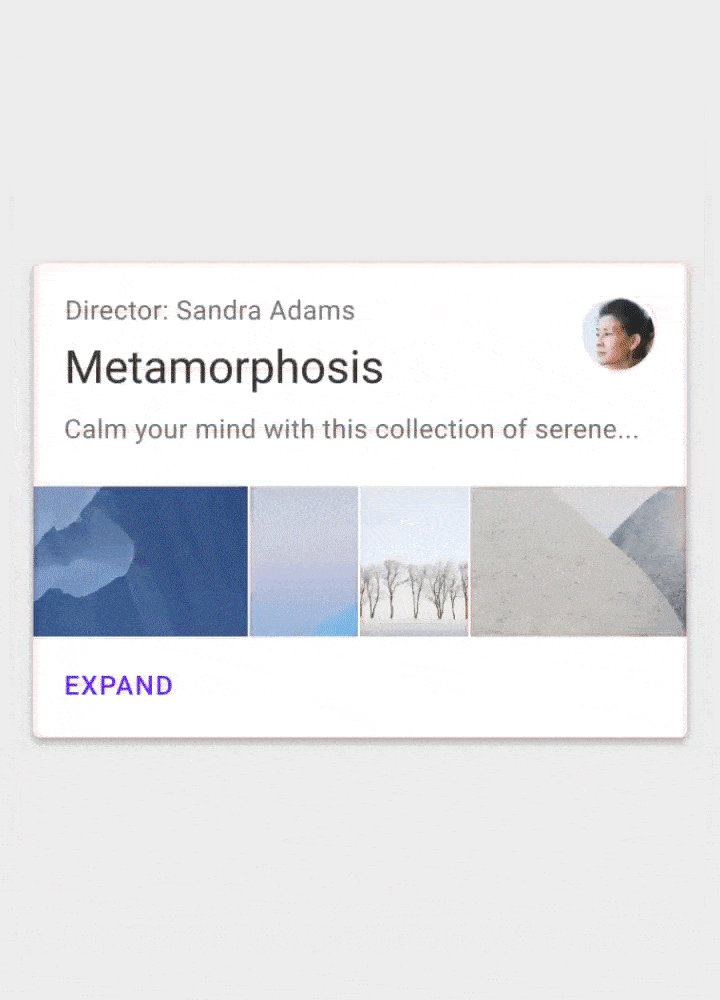
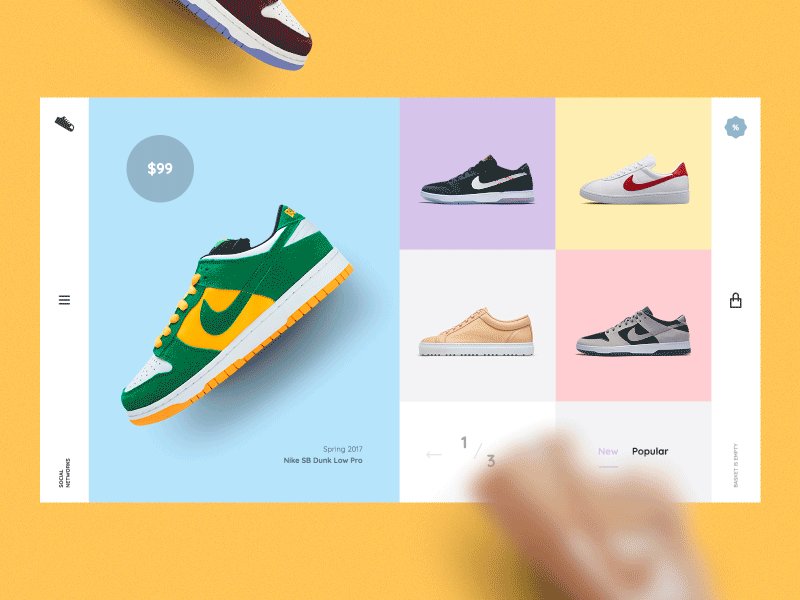
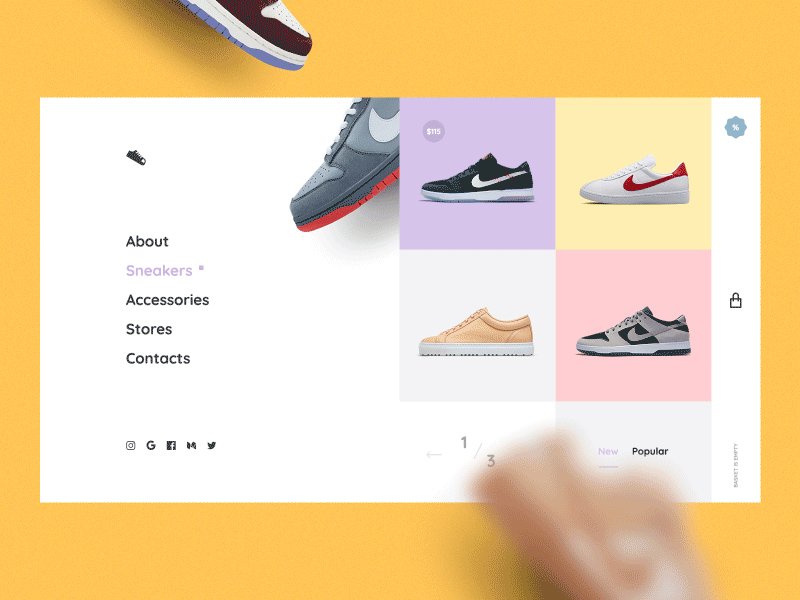
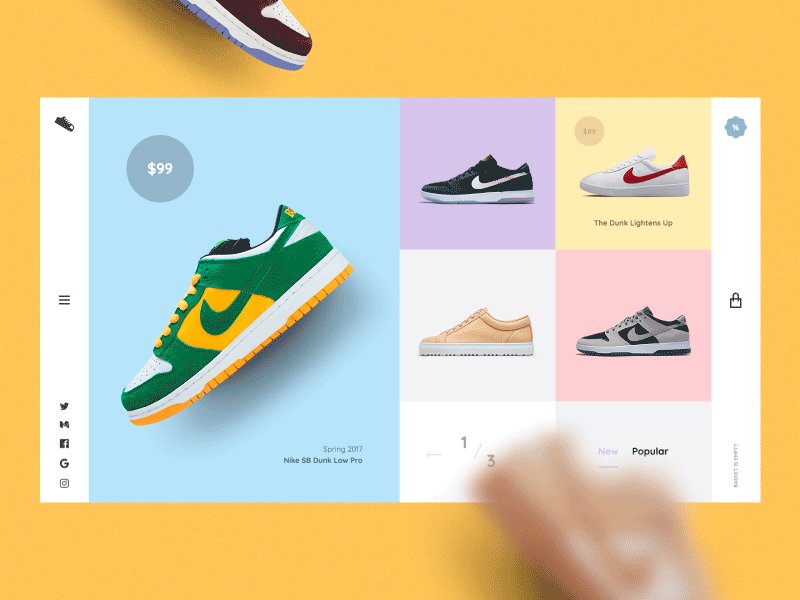
Animácia rozbaľovacieho okna, ktorá pomáha v prirodzenom pohybe na stránke:
Nahral som to? Nenahral? Jednoduchá animácia je v takýchto prípadoch na nezaplatenie:
Ako to neprehnať
Prvkov s možnosťou rozanimovania je na webe mnoho. To zvádza k ich používaniu vo veľkom množstve, ale aj tu platí “menej je niekedy viac”. Latku na to, koľko je priveľa, však máme každý inú. Preto treba stráviť dostatok času prototypovaním, optimalizovaním a testovaním, tým predídete neskorším chybám.
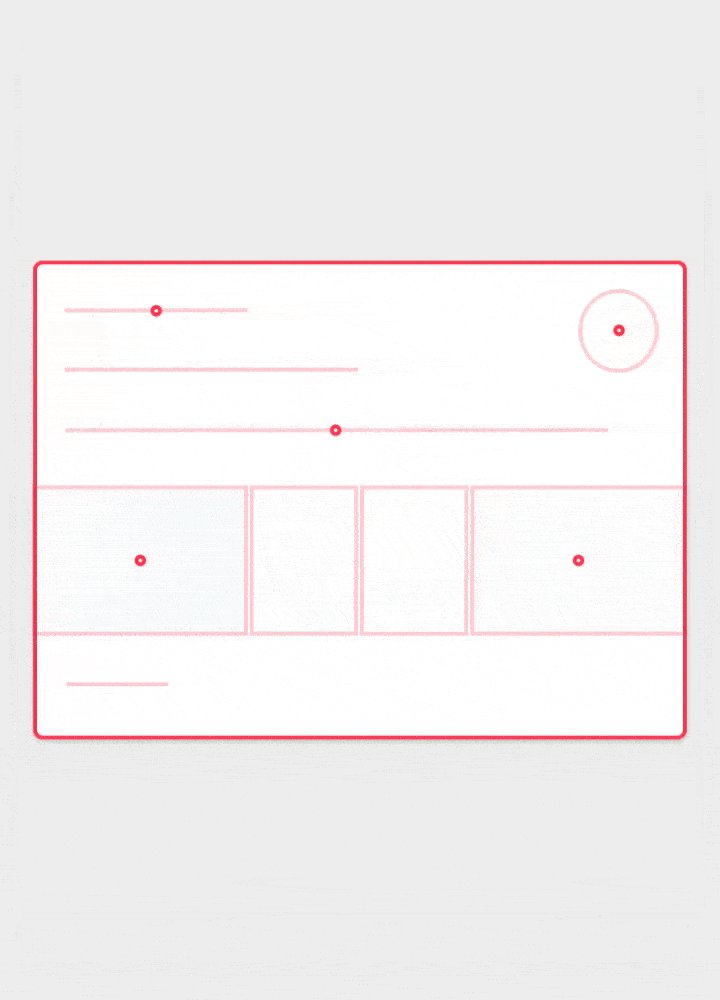
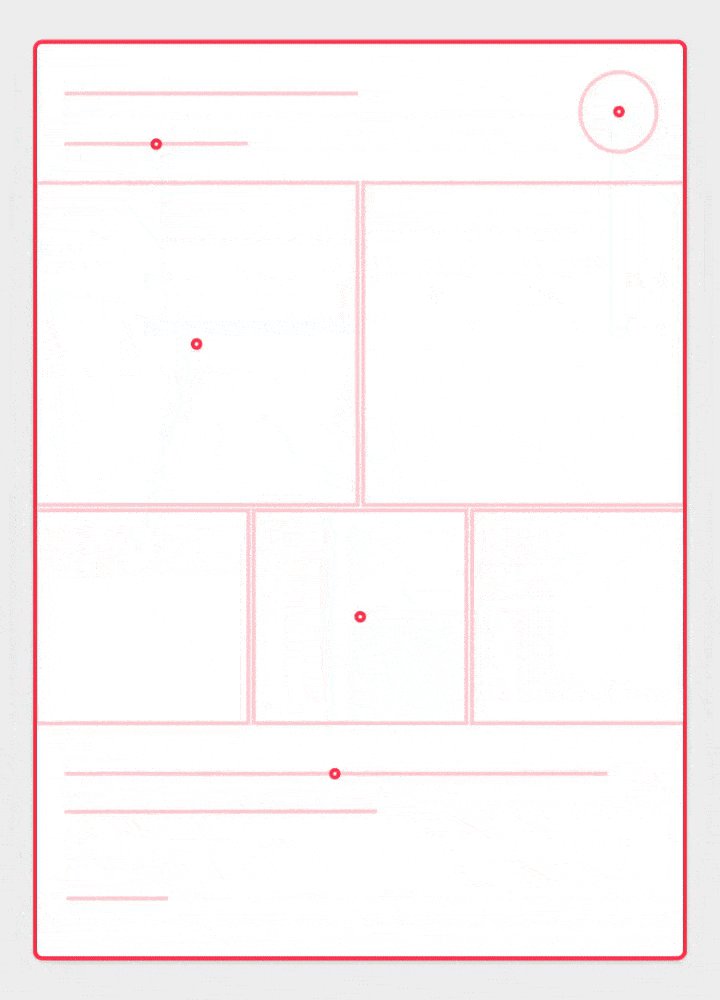
Prototyp nám pomôže predísť chybám:
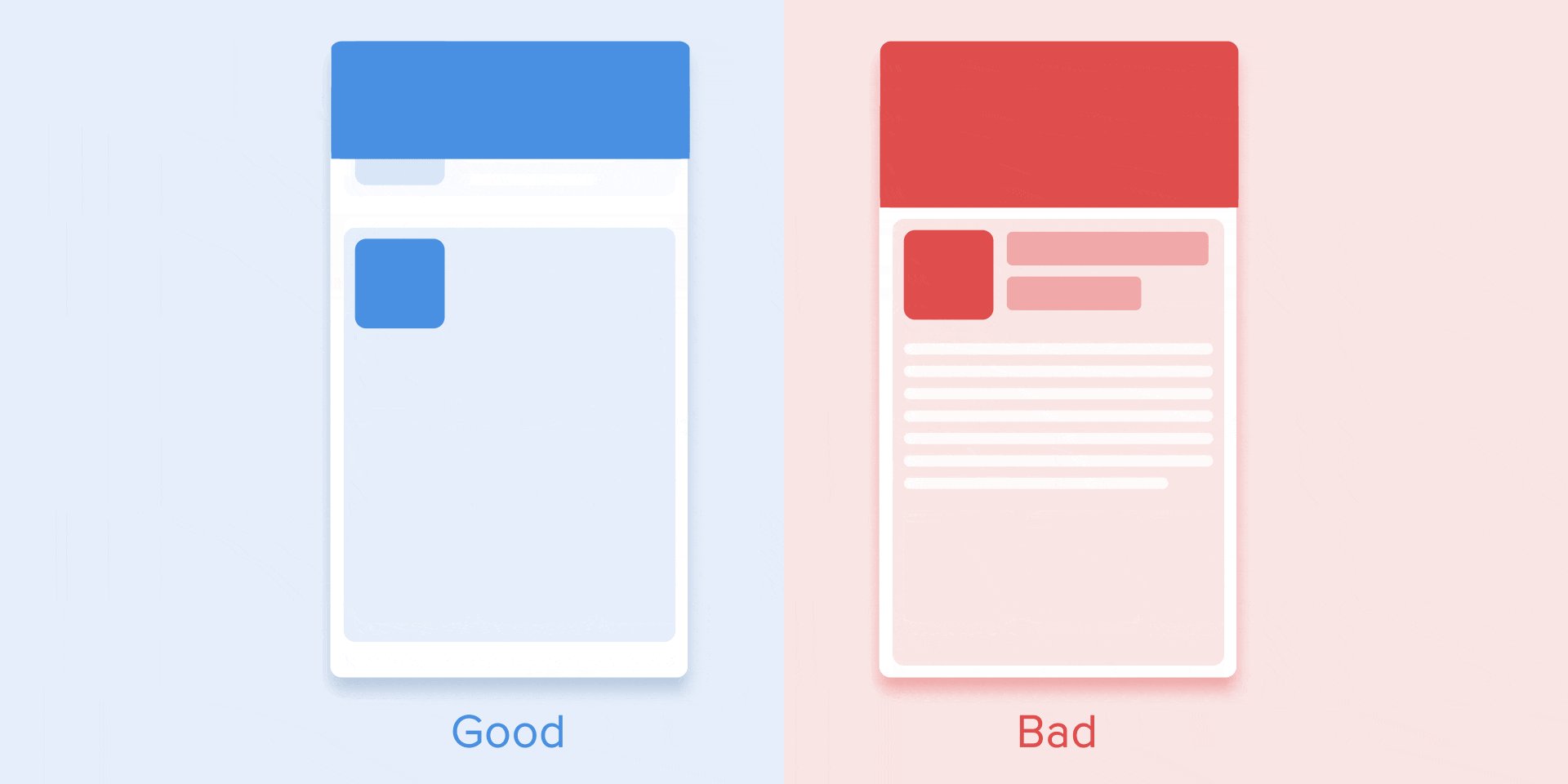
Ukážka funkčnej animácie na webe:
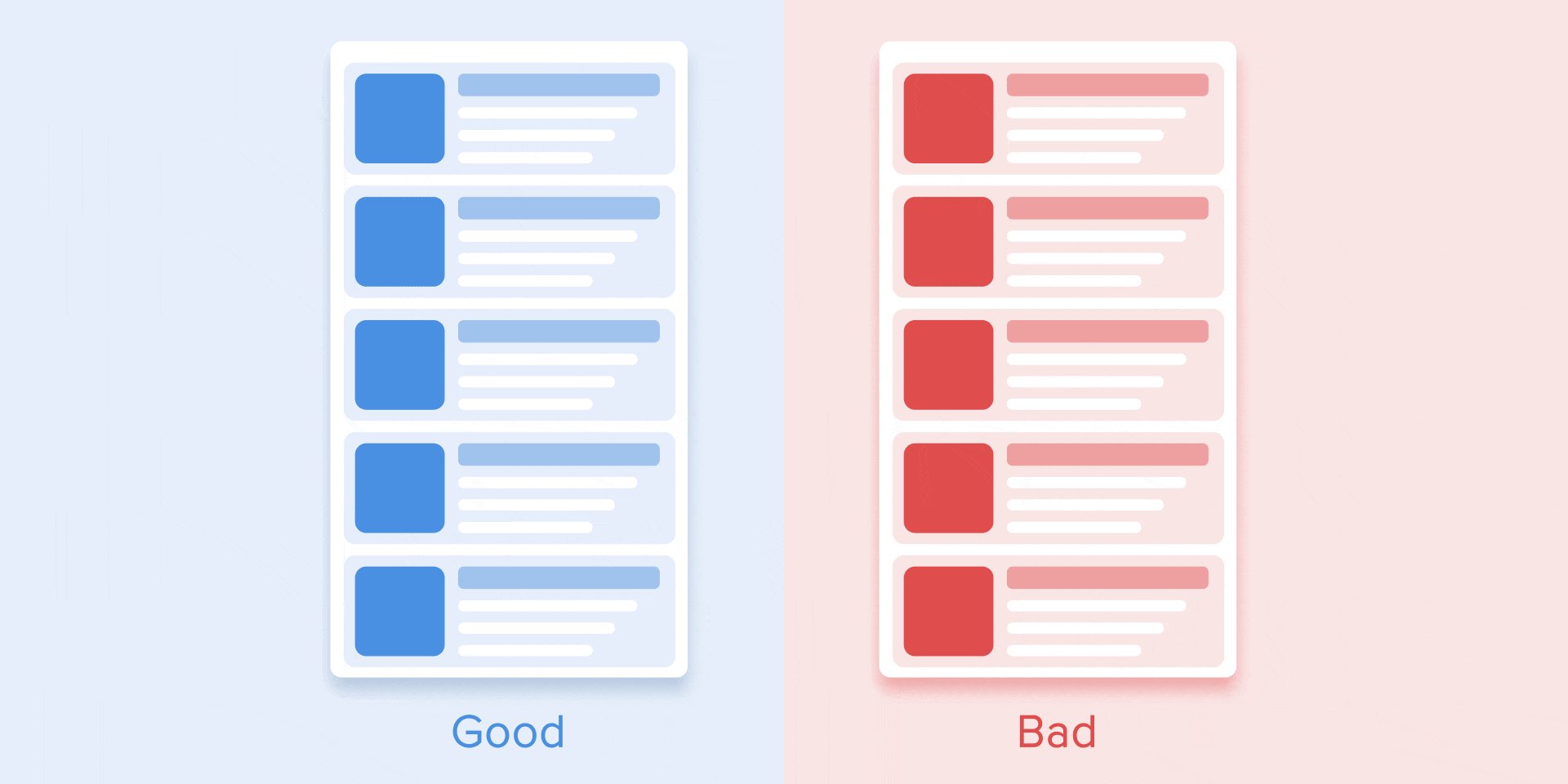
Taktiež si skontrolujte, či sa naraz neanimuje priveľa elementov. Tomu sa rozhodne vyhnite. Ak ste sa však už rozhodli, že si ich ponecháte všetky, tak ich animujte skôr naraz a kratšiu dobu, než po sebe idúce. Odporúča sa odstrániť aj tie animácie, ktoré sú len dekoračného charakteru.
Ukážka animácie množstva prvkov v ten istý moment:

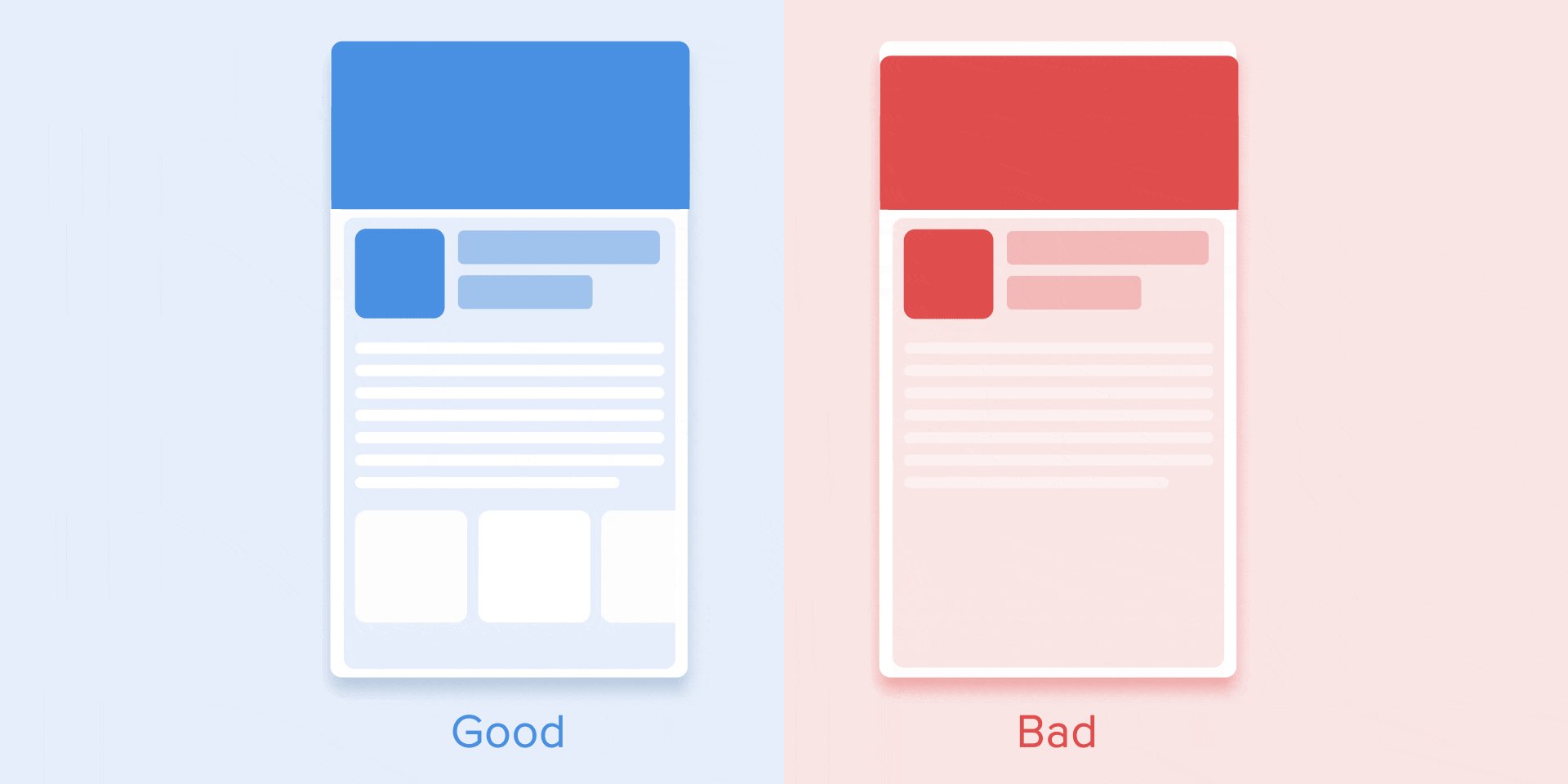
Nezmyselnú animáciu pokojne vyhoďte:
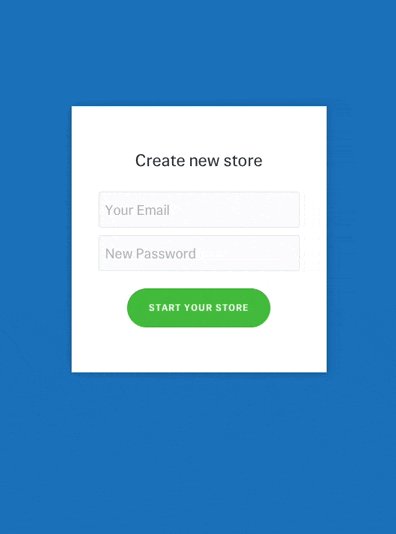
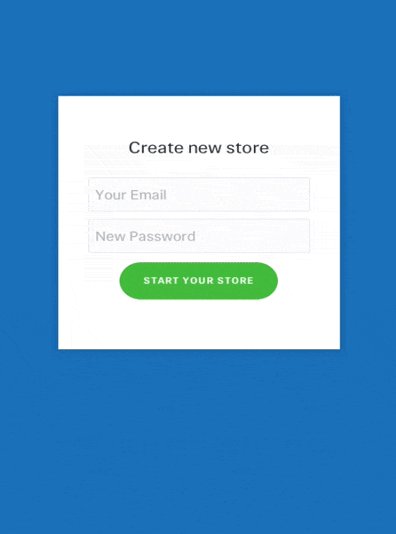
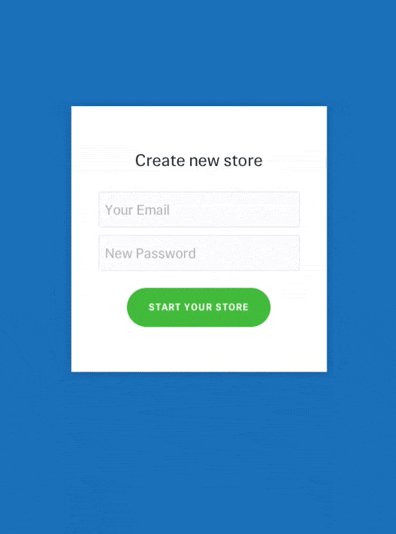
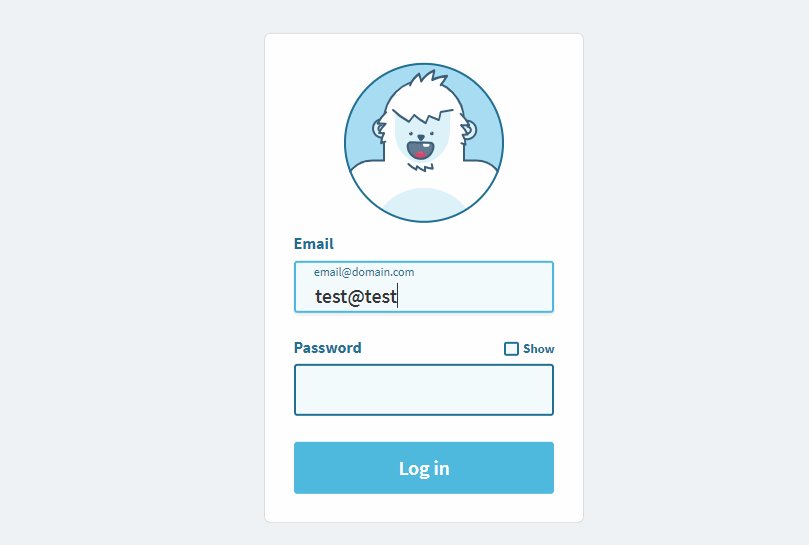
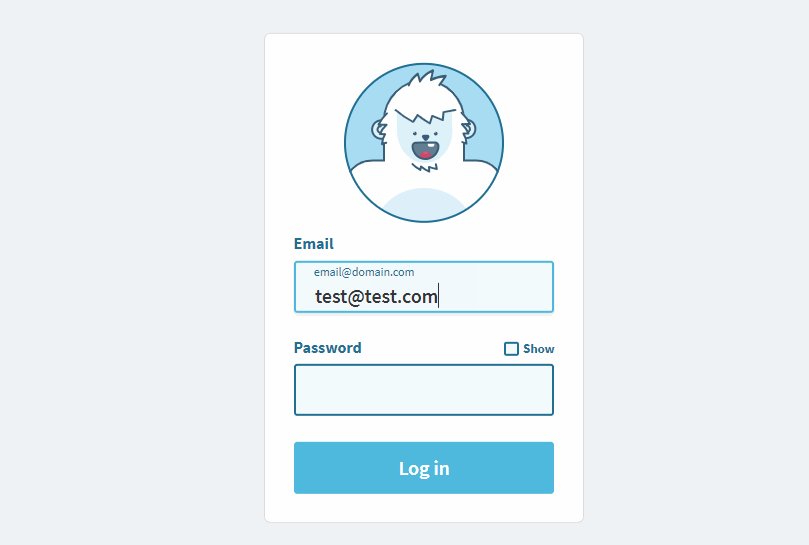
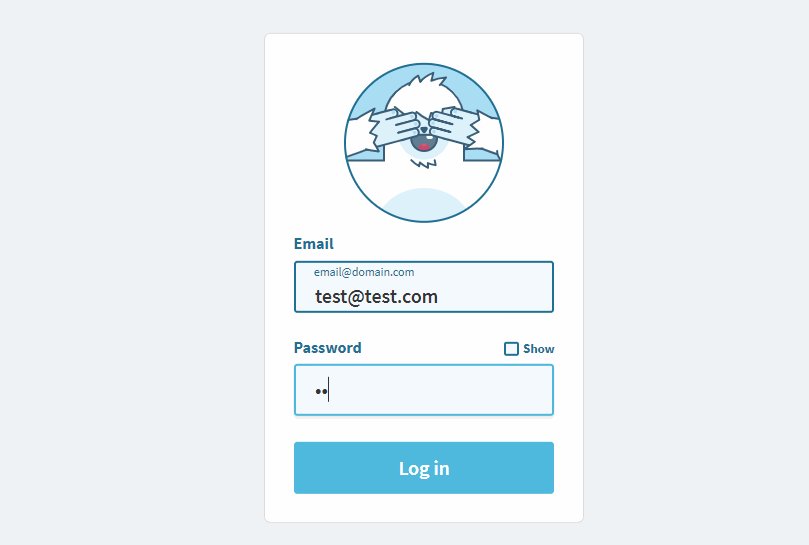
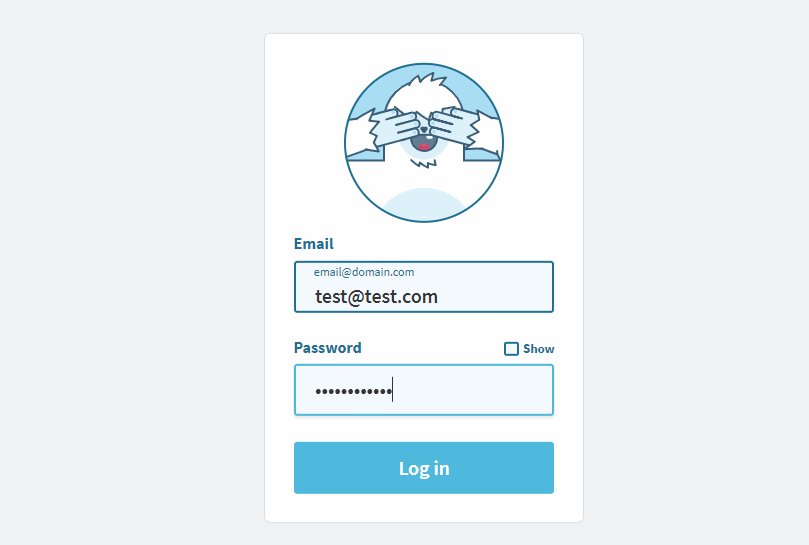
Aký by to bol nudný svet bez výnimiek, a preto si ukážeme čisto dekoračnú animáciu, ktorá však funguje na výbornú. Kreatívna dizajnérka Darin Senneff vytvorila charakter Yetiho, ktorý si zakryje oči pri vypisovaní hesla. Vytvoriť úsmev na tvári sa podarí naozaj len máloktorému formuláru.













+ Diskusia nemá žiadne príspevky