Frontendisti v Budapešti (JavaScript edition)

Konferenciu CSSConf/JSConf Budapešt 2019, ktorá sa konala v klube Akvárium, hodnotím na jednotku. Organizátori sa postarali o 3 dni nabité prednáškami.
O CSSConf a workshope o testovaní JavaScriptu, ktorý sme absolvovali, už písal kolega Igor. Keďže Igor sa v článku venoval aj miestu konania konferencie a nejakým zaujímavostiam, prejdem rovno k prednáškam. Bolo ich naozaj veľa, tak spomeniem tie, ktoré ma zaujali najviac.
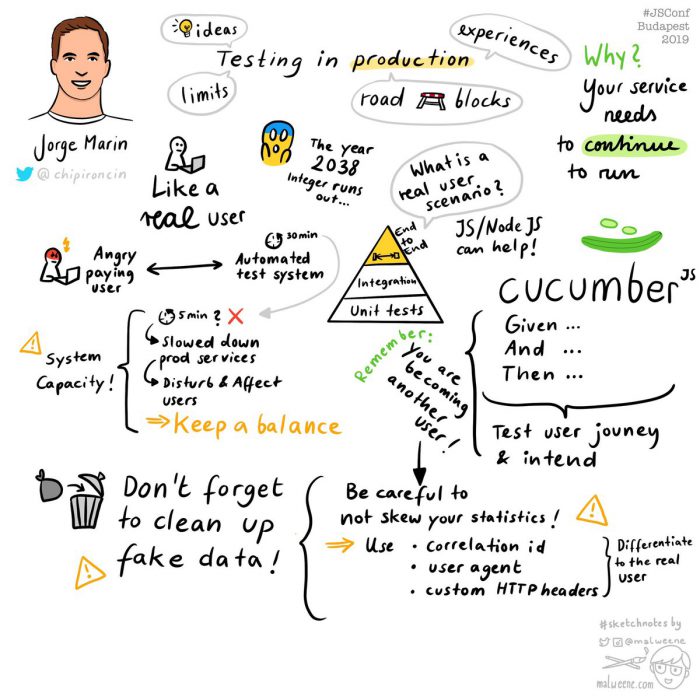
Prečo by sme mali testovať aj v produkcii? Čo ak jedna z produkčných služieb nie je konzistentná, alebo má výpadok a ovplyvní to reálneho zákazníka?
Nebola by príjemnejšia odozva od automatizovaného testu, ktorý imituje správanie reálneho užívateľa? Vďaka rýchlej notifikácii vieš zareagovať oveľa promptnejšie na vzniknutý problém. O testovaní na produkcii, skúsenostiach a ďalších problémoch hovoril vo svojej prednáške Jorge Marin, ktorý pracuje v Dysone a venuje sa stratégii testovania cloudových služieb.
Na začiatku nám Jorge odporučil používať nástroj cucumber.js. Testy by sme mali nechať zbiehať čo najčastejšie, aby sme čím skôr vedeli, že nastal nejaký problém. No zároveň nás varoval, že niekedy je dobré aj ubrať na tempe, pretože ak budeme testy púšťať príliš často, môže sa stať, že zbytočne zaťažíme server testovaním a kvôli tomu bude reálny užívateľ trpieť, čo, samozrejme, nechceme. Musíme tiež myslieť na to, že náš milý robot môže ovplyvniť štatistiky návštevnosti alebo počet hlásení chýb. Tomu sa môžeme vyhnúť použitím vlastného user-agenta alebo hlavičky. No a na záver musíme po každom teste vymazať testovacie dáta, ktoré sú nám po úspešnom testovaní nepotrebné.
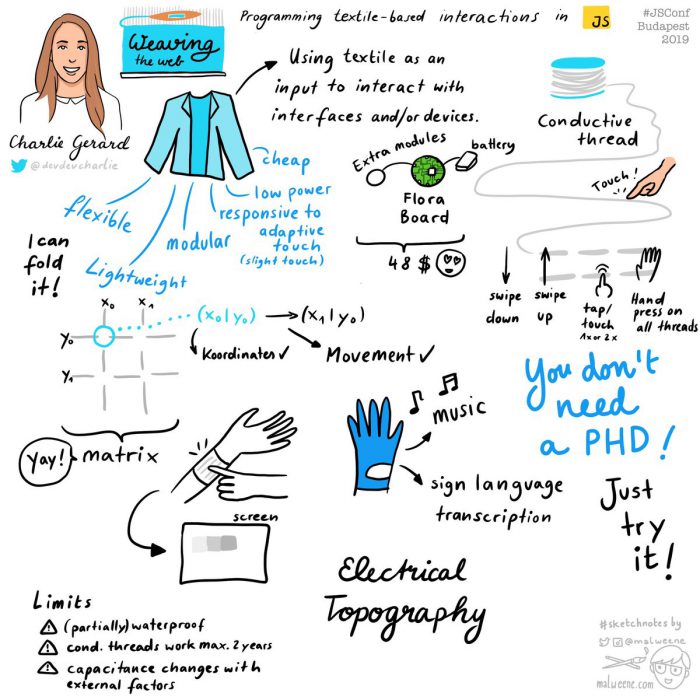
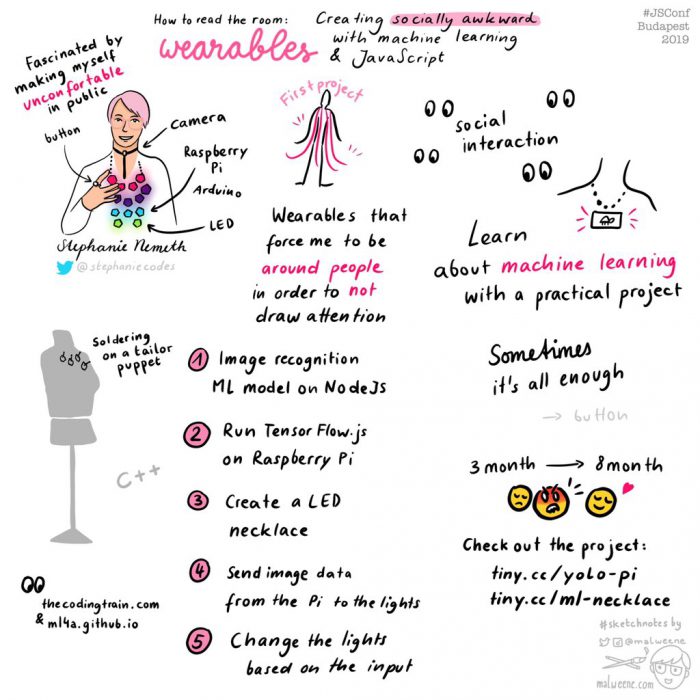
Ako viem využiť kombináciu textilnej látky a javascriptu? Nie, nejde o tričko s potlačou. Pomocou vodivých vlákien si vieš premeniť aj bežné veci na “smart”. Charlie si napríklad vytvorila interaktívny gauč, na ktorom vie ovládať Spotify.
Výhodu to má v tom, že tieto vlákna sú flexibilné, ľahké, majú malú spotrebu energie a sú lacné. V praxi to môže mať rôzne využitia, napríklad reproduktor, ktorý vieš ovládať tým, ako naťahuješ látku alebo rukavice ako hudobný nástroj. No, samozrejme, sa to dá využiť aj k niečomu oveľa užitočnejšiemu. Napríklad rukavice, ktoré v reálnom čase rozpoznávajú posunkovú reč a spracované dáta premenia do rečového výstupu.
Ako na reálnej webovej stránke ![]() , aj pri týchto vláknach máme určité limitácie. Životnosť je maximálne 2 roky a vlákno je citlivé na externé faktory. Inak sa môže správať v interiéri, kde máme ideálnu teplotu, a inak vonku, kde by boli v kontakte s neustálymi zmenami teploty, vlhkosťou a ďalšími prírodnými faktormi.
, aj pri týchto vláknach máme určité limitácie. Životnosť je maximálne 2 roky a vlákno je citlivé na externé faktory. Inak sa môže správať v interiéri, kde máme ideálnu teplotu, a inak vonku, kde by boli v kontakte s neustálymi zmenami teploty, vlhkosťou a ďalšími prírodnými faktormi.
Ak by ťa táto tematika zaujímala viac a chcel by si vidieť aj ukážku kódu, Charlie zverejnila prednášku.
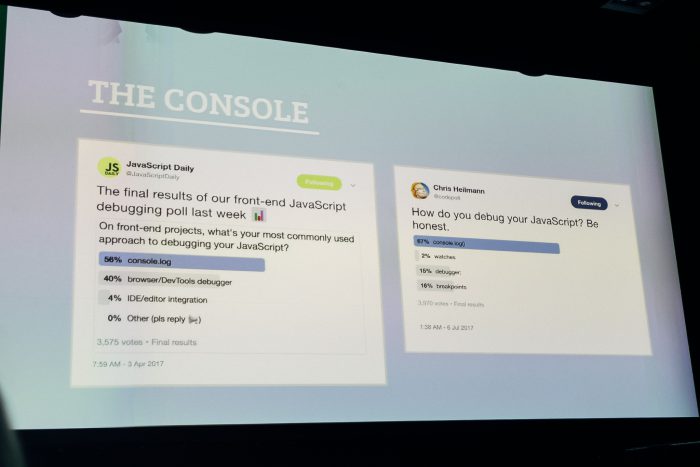
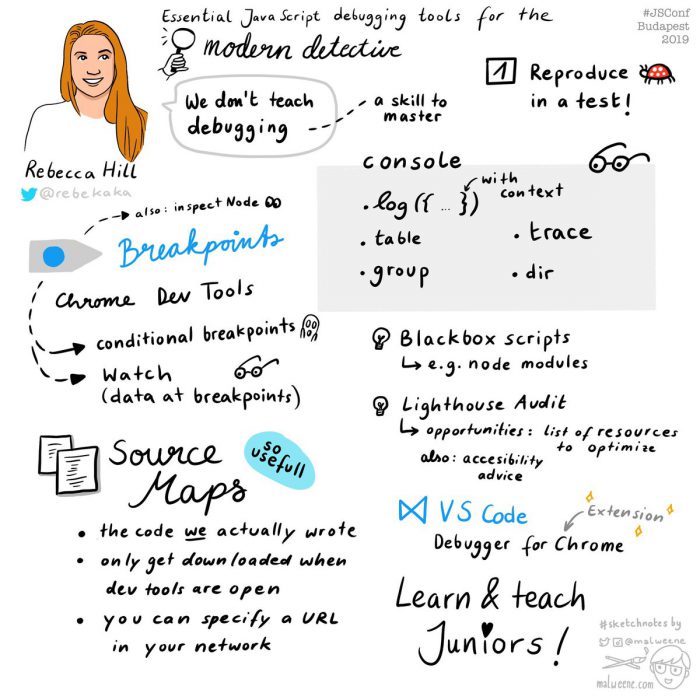
Z tejto prednášky som si odniesol najviac informácií, ktoré budem vedieť aplikovať v praxi. Myslel som si, že čo sa debugovania javascriptu týka, viem toho celkom dosť. Rebecca ma však presvedčila o opaku.
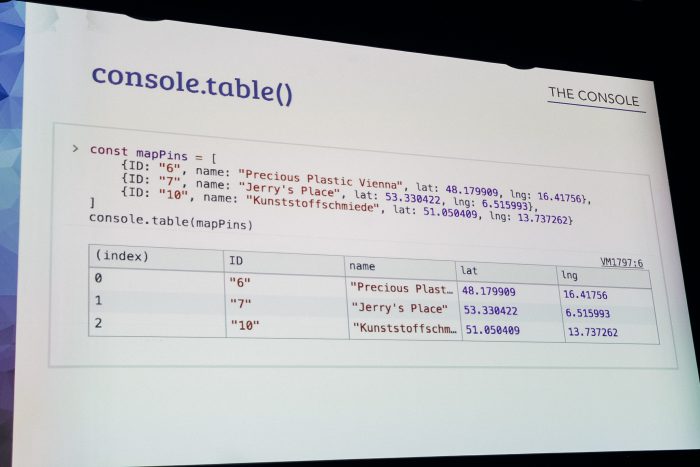
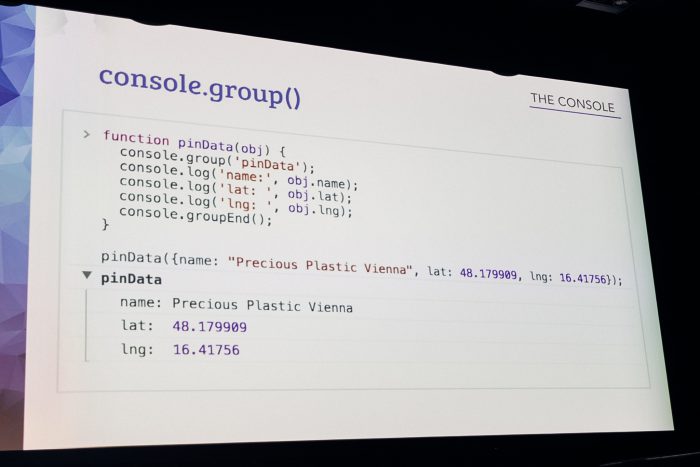
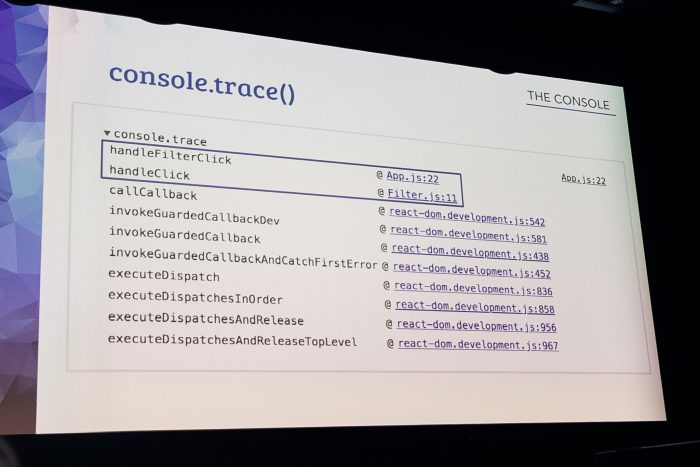
Okrem funkcie console.log, ktorú poznáme hádam všetci, sme sa dozvedeli aj o console.table(), console.group(), console.trace().
Ukázala nám aj, ako debugovať priamo vo vývojárskych nástrojoch prehliadača, zastavovaním javascriptu na takzvaných breakpointoch, krokovaním ďalšieho spúšťania a veľa ďalšieho. Najväčšou novinkou však pre mňa bolo rozšírenie do VS Code Debugger for Chrome, kde s trochou nastavenia vieš debugovať priamo vo VS Code!
To bola záverečná prednáška prvého javascriptového dňa. Už keď sme boli po celom dni prijímania informácií vyčerpaní a únavu sme kompenzovali dvojitou dávkou kávy. Na stage zavítal dvojitý spíker. Teda, dvaja spíkri. Títo dvaja páni sa rozhodli, že nás preberú humorom. No mimo toho, že sme sa z chuti zasmiali, dozvedeli sme sa, že v Indii sú populárne lacné tlačidlové “smartfóny”. Keďže nemajú taký výkon na to, aby spustili náročnejšie hry bez problémov, vytvorili modernejšie míny s názvom Proxx.
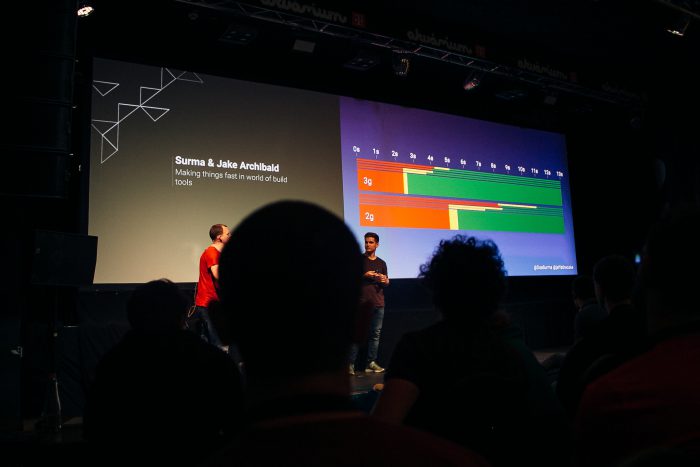
Prednáška bola zameraná na optimalizáciu rýchlosti. Namiesto spoliehania sa na obrovské pluginy, z ktorých väčšinu funkcionality aj tak nepotrebovali, si za pomoci Rollupu napísali vlastné pluginy len s funkcionalitou, ktorú potrebovali. Namiesto Reactu použili Preact kvôli tomu, že je omnoho menší a nepotrebovali všetku funkcionalitu Reactu. Keďže na názov hry potrebovali len zopár písmen, vygenerovali cez Google Fonts svoj font len s konkrétnymi znakmi, čo znížilo veľkosť samotného fontu, a tým pádom aj veľkosť finálnej hry.
Čo sa už samotného webu týka, ako prvé si načítali všetky viditeľné elementy formou placeholderov, aby užívateľ nevidel dlho len bielu obrazovku. Animácie môžu byť načítané, až keď hrubý základ stránky už je viditeľný. V úvode stránky nie je nutné načítať celú logiku hry, ktorá v tomto momente ešte nie je potrebná.
Týmito a ďalšími optimalizáciami sa im podarilo prvý load s interaktívnou stránkou pri 2G pripojení znížiť z 12 sekúnd na 5! Pri 3G pripojení to znížili z 5 sekúnd na cca 2,5 sekundy.
Tak, aká je tvoja výhovorka, že ešte neoptimalizuješ?
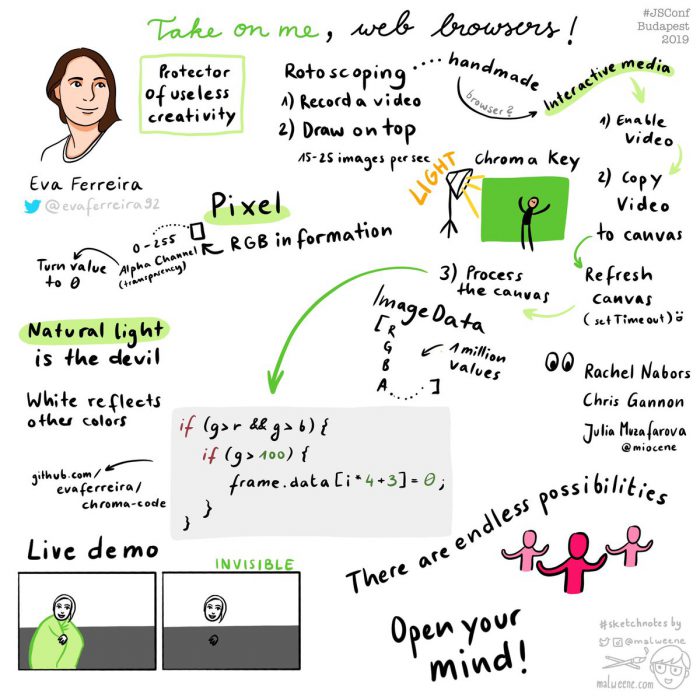
Web už vyspel natoľko, že v dnešnej dobe nás limituje len naša predstavivosť. Takmer všetko, čo si vieme predstaviť, sa v nejakej forme dá spraviť na webe (samozrejme, nie všade ![]() ). Pekným príkladom je aj umelkyňa Julia Muzafarova, ktorá ako plátno používa prehliadač a jej nástrojmi sú CSS a HTML.
). Pekným príkladom je aj umelkyňa Julia Muzafarova, ktorá ako plátno používa prehliadač a jej nástrojmi sú CSS a HTML.
Eva je veľkou fanúšičkou Harryho Pottera a vždy túžila vlastniť neviditeľný plášť. Prianie sa jej “splnilo”, keď si aspoň na obrazovke svojho počítača mohla tento plášť obliecť. Trik je celkom jednoduchý. Odfotené statické pozadie prekryješ videom z kamery, na ktorom si obliekaš “neviditeľný” plášť zelenej farby. Javascriptom odstrániš z obrazu zelenú farbu a môžeš si užívať svoj neviditeľný plášť.

Ak si chceš plášť vyskúšať, Eva celý zdrojový kód zverejnila aj na Githube. Ak sa ti to nechce rozbehávať u seba, môžeš sa aspoň postaviť do chodby v Rokforte online.
A ak by ti nestačil len zazdieľaný repozitár, Eva sa s nami podelila aj o slajdy z prednášky. Kolega Igor je veľkým fanúšikom Taylor Swift, ak si aj ty, tak ťa určite poteší, že je aj v prezentácii!
Posledná prednáška, o ktorej píšem v tomto blogu, bola aj posledná prednáška na konferencii. Na záver nás Isa motivovala k tomu, aby sme sa nebáli zlyhania. Každý z nás v istom momente zlyhá, spraví zlé rozhodnutie, alebo jednoducho niečo pokazí.
Isa uviedla príklad, keď sa ešte ako študentka starala o databázu skupiny univerzít. Jedného dňa chcela odstrániť záznamy učiteľov, ktorí už v školách nepracovali. No namiesto toho omylom odstránila celú tabuľku. Deň pred posielaním výplat zmazala 15 000 riadkov záznamov o učiteľoch, ich platy, e-maily, čísla účtov, kam im chodili výplaty a hromadu ďalších dát. Všetko bol preč. Na druhej strane, veď nič strašné sa nestalo. Stačí nájsť zálohu databázy, natiahnuť tabuľku späť a vyriešené, však? To by bolo úžasné riešenie, ak by tú zálohu databázy mala.
Myslela si, že to je jej koniec, nevedela, čo má robiť, mala strach, stres, dokonca jej aj vyšla slzička. Ani sa jej nečudujem, sám by som sa asi rozplakal. No to, čo si myslela, a čoho sa bála, že sa stane ďalej, nebolo vôbec také strašné, ako si predstavovala. Databázu sa podarilo znovu naplniť, pokračovala ďalej v práci na systéme a zároveň sa z toho dobre poučila. Posilnilo jej to sebadôveru. Veď prežila, nemá žiadnu ujmu na zdraví, nič až také vážne sa nestalo. Naučila sa pri tom, ako riešiť problém, keď už nejaký nastane.
“Buď transparentný ohľadom chýb, ktoré urobíš a prijmi chyby druhých!”
Ak sa len budeme báť toho, čo sa môže stať, tak sa nikam nepohneme, nič sa nenaučíme a ostaneme stagnovať na jednom mieste. Je veľmi pravdepodobné, že spravíme nejakú chybu, každý z nás ju niekedy spravil a určite ešte spraví. No hlavné je vedieť sa z chýb do budúcna poučiť a zaviesť opatrenia, aby sme sa im vyhli.
Doteraz som sa nezúčastnil veľa konferencií, no budapeštianske spojenie workshopu podľa vlastného výberu, CSS a JS nastavili latku naozaj vysoko. Skvelé prostredie, skvelí ľudia, možnosť porozprávať sa, baviť sa, a dokonca si aj zaspievať karaoke s prednášajúcimi, skutočne nenájdeš všade. Bohužiaľ, budúci rok sa CSSConf konať nebude, no ak by si mal záujem, môžeš sa zúčastniť JSConf 2021.
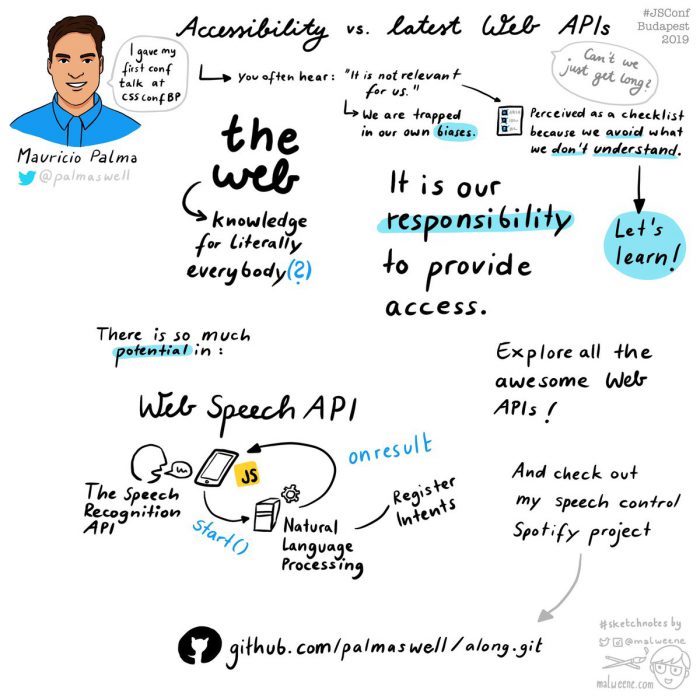
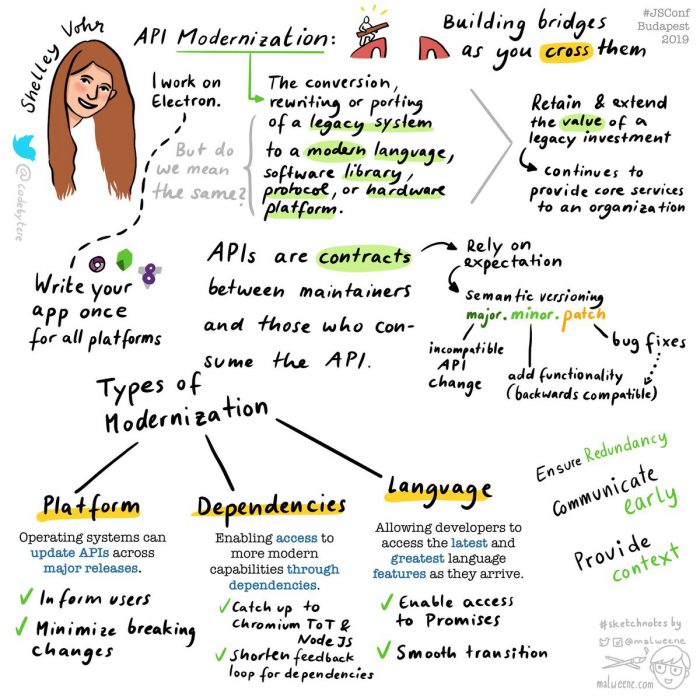
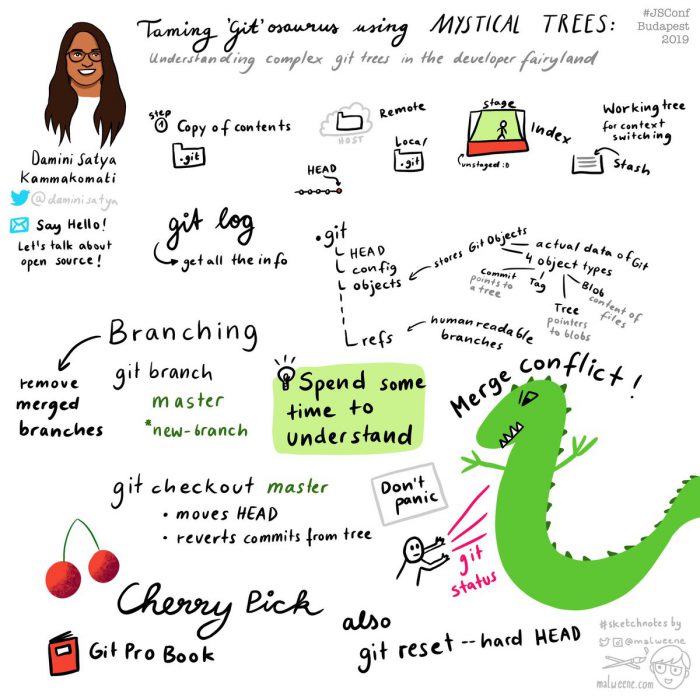
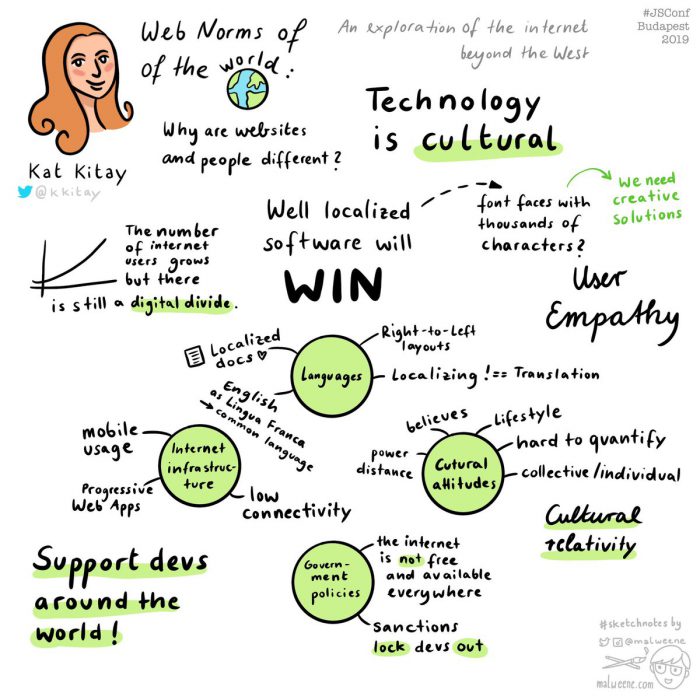
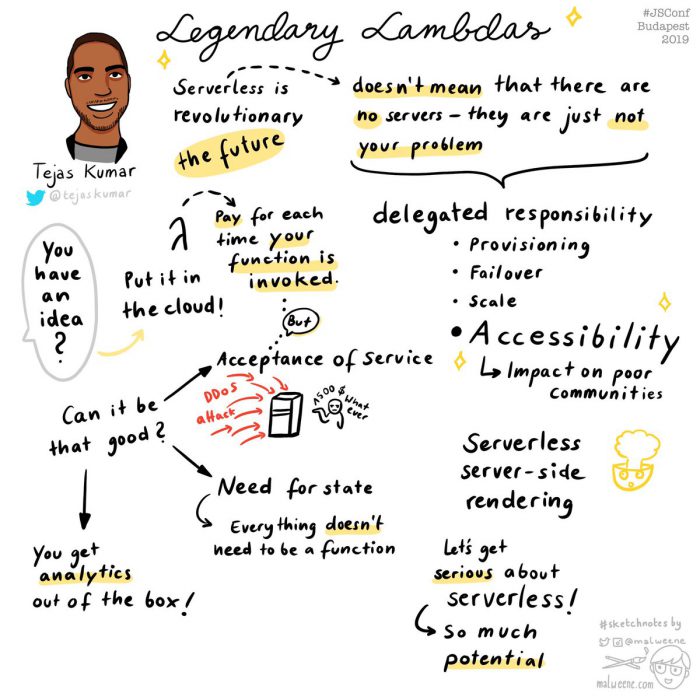
Rovnako ako na CSS, aj na JS s nami bola Malwine, ktorá počas celej konferencie robila ilustračné poznámky. Ak ťa zaujímajú aj ostatné prednášky, môžeš sa aspoň z ilustrácií dozvedieť, o čom tie prednášky boli.
Na záver spomeniem, že ak by si s nami chcel zažiť konferencie, zaspievať si karaoke Taylor Swift, Chiki Liki Tu-a alebo čokoľvek iné, čo počúvaš ty, pozri si naše otvorené pozície, šikovní ľudia sú u nás vítaní. 🙂









































+ Diskusia nemá žiadne príspevky