Frontendisti v Budapešti (CSS edition)

Konferencie sú ako stvorené na nadväzovanie nových kontaktov. Človek (developer) si tu odpočinie, vypočuje si zaujímavé prednášky, porozpráva sa s podobne zmýšľajúcimi ľuďmi a do práce sa vráti plný motivácie výskúšať novinky, o ktorých sa tam dozvedel.
Nie vždy sa tieto očakávania naplnia, no našťastie pre mňa, tohtoročné cssConf a jsConf v Budapešti to splnili na jednotku. Jeden deň plný CSS, 2 dni venované JavaScriptu, a k tomu ako bonus – celodenný workshop podľa vlastného výberu.
Ak si nedočkavý a chceš vedieť, o čom boli samotné prednášky, môžeš preskočiť priamo k nim.
Ale ak ťa zaujíma celkový pohľad na život v akváriu, a čo s tým všetkým má spoločné Will Smith, čítaj ďalej. 🙂
Venue
Život v akváriu? Tak trochu. Všetky 3 dni sa totiž odohrávali v unikátnych priestoroch budapeštianskeho klubu Akvárium. Okrem vnútorných priestorov pre sponzorov a haly určenej k prednáškam bol k dispozícii aj tzv. Moz Lounge, kde počas prestávok medzi prednáškami prebiehali krátke Lightning talks a moderované diskusie. Kvalitné občerstvenie sme si mohli vychutnať ako vnútri, tak aj na čerstvom vzduchu v rámci priestrannej terasy. A terasa vždy vyhrala.
Všetko priamo v centre krásnej Budapešti. Na sightseeing ale príliš času nebolo, pretože organizátori sa nám postarali o bohatý program.
The Fresh Prince of Bel-Air
Toto síce organizátori asi neplánovali, no zhodou okolností oslavoval Will Smith svoje 51. narodeniny práve v Budapešti. Na námestí asi 6 minút vzdialeného od práve prebiehajúcej CSS Afterparty. Dokonca mal obrovskú obrazovku s priamym prenosom vystúpenia umiestnenú hneď pri nás, takže sa stačilo usadiť na terasu s pivkom v ruke, a užívať si koncert zadarmo.
Don’t be a Jerk. Be excellent!
Tak znelo heslo konferencie, a presne v tom duchu sa aj celá niesla. Networkovanie si priam cítil vo vzduchu – nikto nemal problém zoznámiť sa, porozprávať či poradiť. Odkazy na github boli vymenené, na Twitteri mám opäť koho sledovať, a dokonca vznikli aj nejaké nové FB priateľstvá. Len ten Instagram medzi developermi nejako nefičí.

Ale najviac zo všetkého na mňa zapôsobil fakt, že prednášajúci sa tu pohybovali po celý čas. Podporovali sa navzájom na prezentáciách, a cez prestávky sa zas a znovu venovali účastníkom. Nechýbali ani na aferparty, a dokonca aj jeden Blank space sme si spolu zaspievali (áno, prišlo aj na karaoke 🙂.
Hello, we are Mito
Ako som už spomínal, súčasťou konferencie bol aj jeden workshopový deň. Výber pozostával z ôsmich možností, no počet miest bol obmedzený. Mne aj kolegovi Ľubošovi sa podarilo rezervovať miesto na 6-hodinovom workshope o testovaní JavaScriptu.
Workshop zastrešovala budapeštianska spoločnosť Mito, medzi klientov ktorej patrí aj známa letecká spoločnosť Wizzair. Aj preto sme na písanie testov používali demo aplikáciu, ktorá obsahovala zjednodušený nákup leteniek.
Doobedie sa začalo zľahka. Uzrejmili sme si niektoré základné pojmy (Testing, Mocking, TDD, Code coverage…) a prešli rôzne prístupy k testovaniu (Testovacia pyramída, trofej…). Teoretickú časť sme uzavreli vysvetlením pojmov Unit testy, Integration testy, a E2E testy.
Potom prišiel čas vytiahnuť počítače. V praktickej časti sme toho stihli celkom dosť – od vyskúšania pluginov pre VScode (ESlint, Prettier…), cez písanie testov pre framework Jest, až po end2end testy pomocou nástroja Cypress.
Okrajovo sme sa povenovali aj testovaniu pomocou Vue Test Utils (pretože aj Wizzair je postavené na Vue.js). Tejto téme sa venoval aj kolega Milan, takže ak by si sa chcel dozvedieť viac, navštív jeho blog: Testovanie Vue.js komponentov.
Accesibility, accesibility, accesibility
Ak by som mal nájsť spoločný menovateľ väčšiny prednášok, bola by to práve prístupnosť. Na ňu bol kladený veľký dôraz počas všetkých troch dní.
Čo tým myslím? Spomeniem aspoň zopár príkladov:
– lokalizácia obsahu a následné prispôsobenie layoutu,
– rýchlosť načítania aplikácie,
– použitie v extrémnych podmienkach (napr. utečenecké tábory s minimálnym pokrytím),
– čitateľnosť z hľadiska zariadení, no aj s prihliadnutím na znevýhodnenia (napr. dyslexia),
– a oveľa viac.
Ale nebolo to len o nich. Z prvého dňa som si najviac užil prednášky od Davida Khourshida a Alana Stearnsa, ale posúď sám, ktoré by zaujali teba.
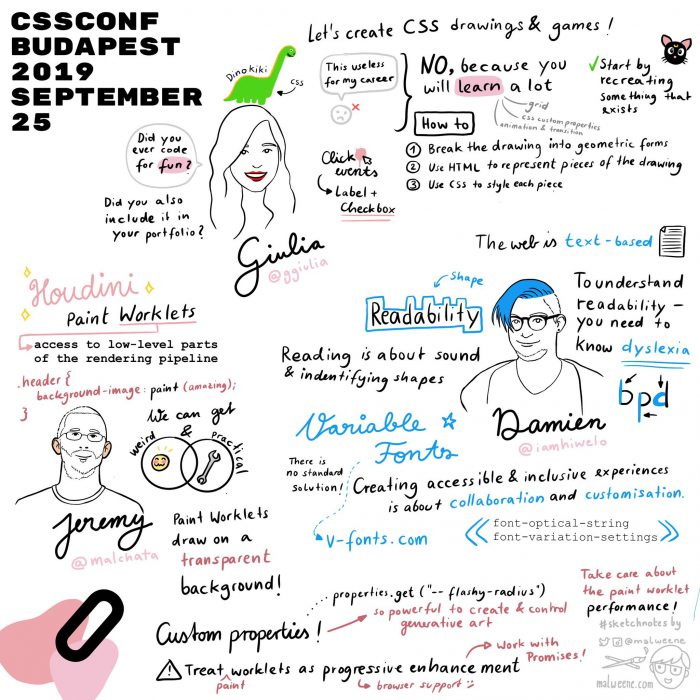
Úvodná prednáška začala hravo. Rôzne CSS kresby od Pikachu až po „umelecké diela“. Ak si do tejto sféry ešte nezablúdil, mohlo by ťa prekvapiť, čo všetko sa dnes dá s CSS vymyslieť. A hlavne, čo všetko sa pri tom dá naučiť/precvičiť.
A to bolo aj pointou prezentácie – aj keď CSS kresby svetu príliš nepomôžu, každý FE developer by si ich mal skúsiť na vlastnej koži. Pretože takmer vždy sa tam niečomu priučí. A keď je človek dostatočne kreatívny, môže sa “vyblbnúť” s tvorbou jednoduchých hier aj bez JavaScriptu.
Clik event v CSS? Tajomstvom je veľa skrytých checkboxov, custom label-ov, a hlavne správny zápis selectorov. Ako na to? Môžeš sa inšpirovať týmto pekným CSS pexesom od Giulie.
Prezentácia: bit.ly/cssconf-game-talk
Až 10 % populácie trpí dyslexiou, a Damien sa nám snažil priblížiť ich pohľad na web. Pretože ak sa s touto poruchou nestretávame, niektoré veci by nám určite nenapadli. Čítanie popisuje ako proces identifikácie tvarov, pričom práve dyslektici s tým majú problém. Často si zamieňajú písmená ako b/d, m/n či niektoré samohlásky: a/o, o/e, a/e.
Pomôcť im môže aj výber správneho fontu. Ešte viac možností nám prinášajú variabilné fonty, kde môžeme nastaviť napr. veľkosť medzier medzi písmenami, šírku/výšku fontu, sklon písma, no aj zaoblenie spomínaných písmen b/p. A nezáleží, koľko rezov písma použijeme – stačí nám jeden súbor.
A tu je pár článkov, ak by si chcel vedieť viac o variabilných fontoch a ich implementácii.
Prišiel čas na kúsok experimentálneho CSS spolu s trochou JavaScriptu. Experimentálneho, pretože podpora prehliadačov je, ako to už býva, biedna.
Jeremy nám ukázal generovanie náhodných pozadí pomocou CSS Paint API, ktoré nám dovoľuje generovať obrázok kedykoľvek ho CSS očakáva. Teda môžeme spraviť niečo ako – background-image: paint(myPainter) – ktorý odkazuje na worklet (odľahčená verzia web workera).
Myšlienka dynamických pozadí je zaujímavá, no kým sa podpora nezlepší, museli by sme sa aj tak vo väčšine prehliadačov spoliehať na statický obrázok.



Vaic info: bit.ly/2AdqFR1 alebo bit.ly/2IcGL1P
Prezentácia: bit.ly/2oQ6N5A
Trochu teoretickejšia prednáška, počas ktorej sme si spravili menší výlet do histórie. Vedeli ste, že preprocessory less a sass sú s nami už 10 rokov? Taký bootstrap sa objavil o chvíľu neskôr – v roku 2011.
Mike sa venoval hlavne téme znovupoužiteľnosti komponentov, pričom spomenul objektovo orientované programovanie a plynulo prešiel až k BEM metodológii.
Taktiež zdôraznil dôležitosť UI komponentov, ktoré by nemali mať iba dekoračný charakter. UI komponenty môžu mať obrovské množstvo stavov a variácií, na ktoré treba brať ohľad. Limitovať tieto stavy nám výrazne pomôžu finite state machines. Tejto téme sa venovala aj ďalšia prednáška od Davida Khourshida.
A finite state machine – výpočtový model, ktorý môžeme použiť k simulovaniu sekvenčnej logiky. Pre takýto model platí:
– má 1 úvodný (inicializačný) stav,
– má konečný počet stavov a eventov,
– mapuje zmeny stavov triggerované eventami,
– má konečný počet výsledných stavov.
Môžeme si to skúsiť predstaviť na príklade „tlačidla“, ktoré po click evente „pridať do košíka“ prejde do stavu „loading“ (disabled so spinnerom). Po vyhodnotení akcie sa dostane do výsledného stavu (success alebo error). Týchto stavov môže mať, samozrejme, oveľa viac, no dôležité je si ich všetky definovať, aby sme vždy vedeli, kam sa z daného stavu vieme dostať.
Takéto modelovanie vyžaduje plánovanie vopred, a dá sa využiť napríklad aj pri vizualizácii animácií. Aj keď nie všetko sa dá namodelovať (zatiaľ), rozhodne to je proces, ktorý sa oplatí vyskúšať.
Pre inšpiráciu – autorov codepen: codepen.io/davidkpiano
Prečo animovať? Aj touto otázkou sa zaoberal Steven Roberts v jeho prezentácii. Okrem toho, že pekné animácie dodajú stránke šmrnc a ľudia si ich zapamätajú, dôležité sú aj pre možnosť informovať používateľa o dianí na stránke. Či už jednoduchým loaderom po stlačení tlačidla, alebo pekne ovalidovaným formulárom.
Pre hladký priebeh animácie by sa mali animovať hlavne vlastnosti transform, opacity a filter. Pri ostatných nie je možné vylúčiť občasné seknutie. Tak ako väčšinu vecí, aj animáciu si je dobre rozplánovať hneď na začiatku.
Prednášku z veľkej časti tvorili najmä reálne príklady so Stevenovými radami, ako ich docieliť. Autorov codepen je verejný, takže sa môžeš nechať inšpirovať.
Podľa Kathrin je CSS niečo ako „make up“ pre webové stránky. Zaoberá sa najmä otázkou, ako ovplyvňuje načítanie webu. Pre zlepšenie rýchlosti odporúča používať HTTP2 protokol a štýly deliť do čo najmenších súborov.
Riadi sa pekným pravidlom: „If you can’t name it, you don’t need it“, čo v praxi znamená, že každý komponent by mal mať svoj jasný účel. A keď ho nevieme pomenovať, mali by sme sa zamyslieť, či ho naozaj potrebujeme.
V prezentácii sa zameriava hlavne na písanie CSS priamo do JavaScriptu. Tento spôsob nazýva „hypom“, a odporúča nám dobre sa pozrieť na časy načítania. Takisto by sme si mali dať pozor na automatické generovanie názvov tried – vie to byť veľké zlo, ak si ho neustrážime.
Prezentácia: bit.ly/2ohivpj
Prezentácia začala slovami: „Narazili ste už niekedy na bug v browseri? A nahlásili ste ho?“
Alan nám poskytol návod, ako by sme sa mali správať, keď na nejaký natrafíme:
1. zisti, či je bug už nahlásený (bit.ly/2ntaw8L),
2. ak áno, mal by si zaňho hlasovať (hlasy naozaj pomáhaju v prioritizovaní),
3. ak nie, mal by si ho čo najpodrobnejšie zalogovať.
Ak je bug už nahlásený, no nevedel si ho nájsť, netreba sa báť duplikátov. V konečnom dôsledku môže aj duplikát pomôcť ostatným ľuďom, ktorí ho budú vyhľadávať pod podobnými keywordami ako ty.
A ak by si chcel byť extra proaktívny, môžeš napísať crossbrowserový test. Tieto testy sú zdieľané medzi hlavnými browsermi, a zbiehajú štyrikrát denne.
Deň zakončila téma zlepšenia spolupráce medzi developermi a dizajnérmi – DEVUX. Na príkladoch z vlastného života nám France Wang a Yu Ling Cheng ukázali, čo sa môže pri vývoji pokaziť, a ako sa tomu vyhnúť.
Tu sa nemusím príliš rozpisovať, pretože dievčatá všetko krásne spísali na stránke venovanej DEVUX kultúre.
Preto, ak si developer, zober dizajnérov na pivo (alebo naopak), a skúste sa porozprávať, čo by vám zlepšilo spoluprácu. Stojí to za to.
Ak by si sa chcel viac zapojiť do DEVUX komunity, môžeš na to využiť tento slack kanál: tiny.cc/devux
Prednášky boli z prvého dňa konferencie venovaného CSS. Ich obsah šikovne vizualizovala talentovaná Malwine, ktorá s nami v sále strávila všetky 3 dni. Ak by som z obsahu konferencie mal písať test, kresby by mi poslúžili ako výborné ťaháky!
Kolega Ľuboš, ktorý bol na konferencii so mnou, ti už čoskoro priblíži 2 dni plné JavaScriptu. Tešiť sa môžeš na neviditeľný plášť, interaktívny gauč a iné chuťovky.
Ak máš akékoľvek otázky či poznáš iné zaujímavé FE konferencie, podeľ sa o ne s nami v komentároch. No a ak by si sa chcel nabudúce zúčastniť na konferenciách s nami, šikovní Frontendisti sa nám vždy zídu. 😉




















+ Diskusia nemá žiadne príspevky