Čo je prototypovanie a aký je rozdiel medzi low a high-fidelity prototypovaním?

Čo je prototypovanie
Prototypovanie je časť procesu UX, kedy simulujeme funkčnosť webovej stránky alebo aplikácie. Môžeme prototypovať celú stránku, alebo len jej časť – vtedy sa zameriavame na konkrétny problém. Podstatou prototypovania je otestovať interakciu používateľov s aplikáciou či webom.
Vernosť prototypu je úroveň detailov, ktoré nám majú vykresľovať predobraz skutočného produktu. Vernosť sa môže líšiť v interaktivite, vizuále, obsahu, ale aj v príkazoch a ďalších oblastiach. Treba si vybrať ten druh, ktorý najlepšie vyhovuje potrebám klienta, vám, ale aj konkrétnemu projektu alebo fáze, v ktorej sa projekt nachádza.
Prototypovanie versus wireframe
Pojem prototypovanie si ľudia často zamieňajú s wireframovaním. Wireframy sú len začiatkom prototypovania. Riešia koncepčné umiestnenie obsahu, a tým vás smerujú k funkcionalite elementov, z ktorých následne prototypujete váš dizajn. Predstavíme si dva extrémy prototypovania.

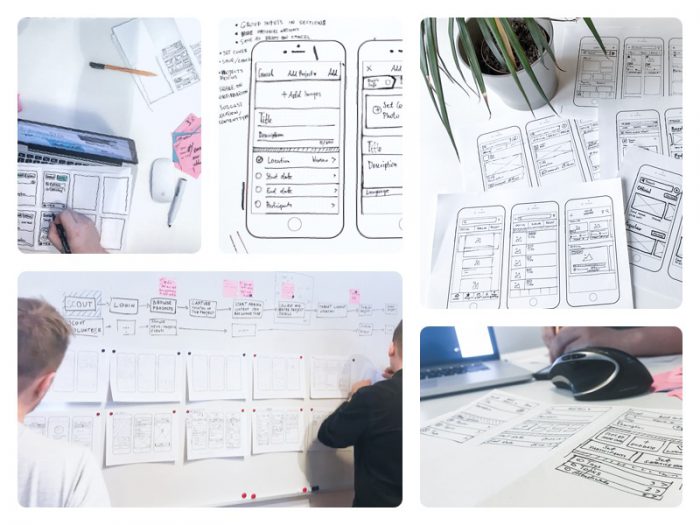
Low-fidelity prototypovanie (Autor: Adam Kalin)
Low-fidelity prototypovanie
Nepodceňujte a nevynechajte tento krok. Pointou low-fidelity prototypovania je rozkresliť ideu a možnosti riešenia. Využíva sa pri tom len papier a pero, takže nie je potrebné ovládať žiadne špeciálne programy. To dáva priestor ostatným zainteresovaným osobám „nedizajnérom“ zapojiť sa do procesu prototypovania, riešiť problematiku dizajnu skupinovo, a tak formovať finálnu ideu.
V tomto bode sa nemusíte starať ani o technickú časť stránky, ani o výzor, ale sústredíte sa len na tvorenie interakcií a procesov. Prototyp obsahuje len hlavné nadpisy a základné popisy tlačidiel. Takéto výstupy môžete následne analyzovať a testovať, a to hneď v počiatočných fázach dizajnovania. Ak sa ukáže, že návrh nie je funkčný, máte možnosť ho v pár sekundách prekresliť na nový papier, a to bez navýšenia rozpočtu.
Návrhy testujeme v papierových maketách telefónov alebo iných maketových rozhraniach. Funkciu počítača nám v tomto prípade nahrádza zainteresovaný človek, ktorý mení papierové náhľady podľa potreby a funkcie.
Výhodou low-fidelity prototypovania je aj fakt, že sa vám nestane bežná chyba dizajnérov – zaľúbenie sa do svojho nápadu, jeho nadizajnovanie, vyšperkovanie a následné zistenie, že váš dizajn je nefunkčný. Nakoniec sa musíte vrátiť k výskumu, ktorý ste preskočili.
Čas, ktorý ste na tom strávili, bol zbytočný, už ste poriadne ukrojili z rozpočtu a cítite sa frustrovaný. Preto treba testovať, analyzovať, prekresľovať a znova testovať svoj návrh. Neunáhlite sa s vyššou vernosťou prototypovania, kým na to nemáte dostatočné dáta.
Prototypy s nízkou vernosťou nie sú nákladné, sú ľahko prekresliteľné a rýchlo na nich odprezentujete myšlienky. Vyžadujú tiež veľa fantázie a ich interaktivita je vysoko limitovaná. Ich opakom sú high-fidelity prototypy.

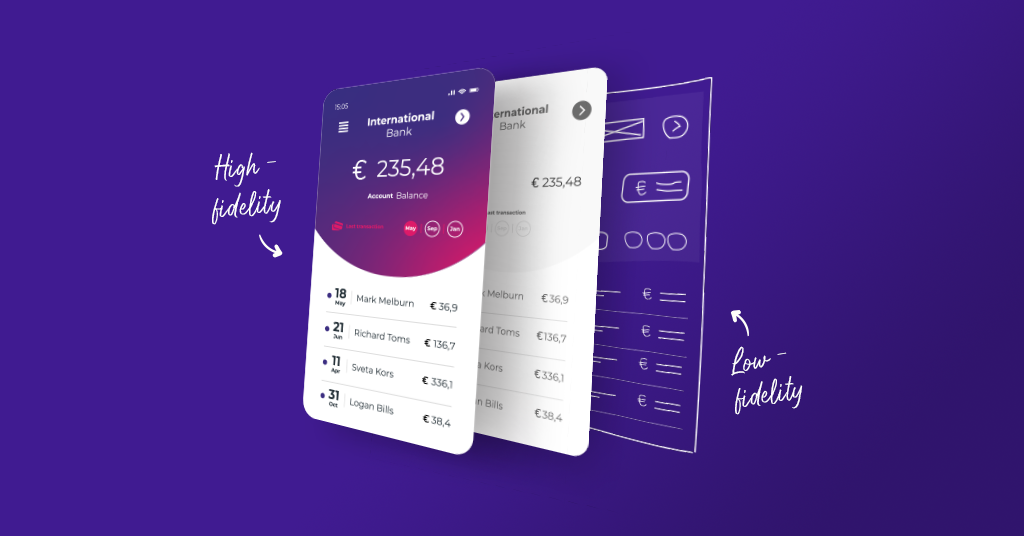
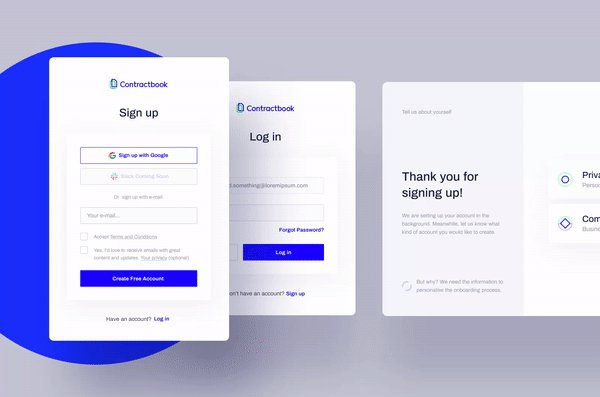
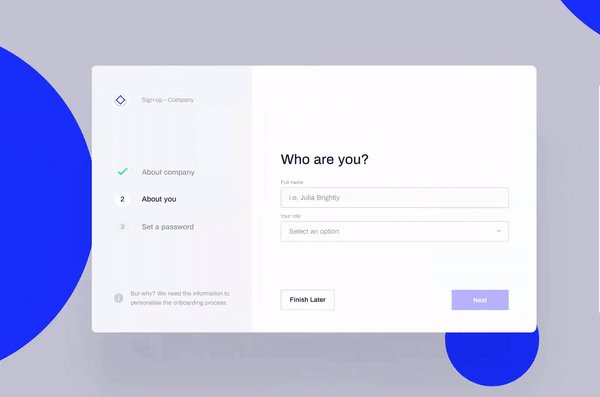
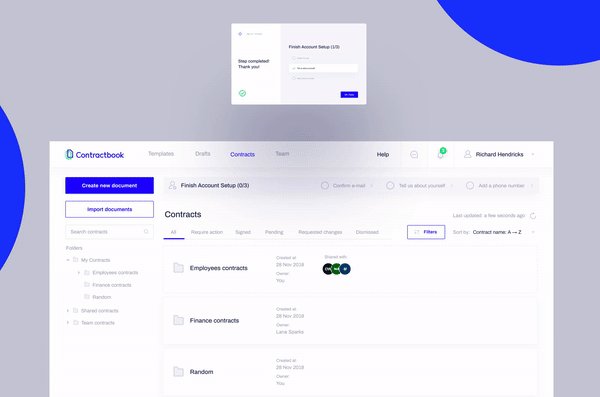
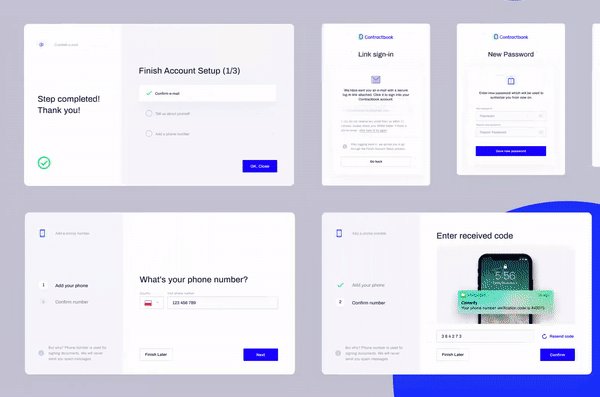
High-fidelity prototypovanie (Autor: Dominik Bednarz)
High-fidelity prototypovanie
Aká má byť skutočná detailnosť high-fidelity prototypu sa u dizajnérov názorovo líši. Veľmi výstižne hi-fi prototypovanie opísal portál usability.gov slovami: “High-fidelity prototyp je predobraz systému, simulujúci reálne prostredie konečného produktu, jeho funkcionalít a vizuálneho detailu.” Čo to vlastne znamená?
Prototypy s vysokou vernosťou majú byť klikateľné a interaktívne, obsahujú už skutočné nadpisy a texty, majú detailné rozloženie a tvar elementov. Využívajú sa pre vytvorenie jasnej predstavy o systéme pre testerov a následne aj pre klienta.
Realistický a detailný dizajn nám poskytne objektívnejšiu spätnú väzbu a v tomto bode už tester pracuje aj s mikrointerakciami a animovanými prechodmi, ktoré môžu nezanedbateľne pomôcť pochopeniu funkcionalít.
Výhodou high-fidelity prototypu je, že nemusíte testerovi objasňovať funkcionalitu, ale môžete sa viac zameriavať na jeho pozorovanie. Tiež vám umožňuje vyskúšať A/B testovanie, a tak máte príležitosť otestovať produkt pred jeho uvedením do prevádzky. Jeho najväčšími nevýhodami je množstvo času potrebného na nadizajnovanie a cena.
Na vytvorenie klikateľného prototypu máme dve možnosti. Buď využijeme prototypovacie nástroje, ktoré nám vytvoria pseudo-interakcie, a tak nasimulujeme zdanlivé fungovanie aplikácie či webu pre potreby testerov, alebo tieto interakcie nakódujeme.
V prvom prípade môže tieto pseudo-interakcie vytvoriť aj dizajnér bez vedomostí kódovania a počas testovania ich upravuje podľa potrieb v programe. Následne tým vytvorí podklady pre samotného kódera. V druhom prípade kóder vytvorí funkčný kód, ktorý môže aplikovať aj do finálnej aplikácie či webu.
Vhodné nastavenie vernosti prototypu, následná správna analýza a testovanie je náročná disciplína, ktorú by mal však každý dobrý UX dizajnér ovládať.



+ Diskusia nemá žiadne príspevky