Ako na použiteľnejšie a prístupnejšie webové formuláre

Či už ide o jednoduché napísanie správy, prihlásenie sa do systému, alebo objednanie tovaru, webový formulár je jedným z najdôležitejších prvkov webu. Často totiž rozhodujú o tom, či používateľ danú akciu na stránke dokončí, alebo nie. V prípade e-shopu to môže byť jeden z kritických bodov, ktorý rozhodne o nákupe.
Poďme sa pozrieť na 10 tipov, ako webové formuláre navrhovať a ako nie. Majte na pamäti, že v určitých prípadoch výnimka potvrdzuje pravidlo.
Menej je viac
Pokiaľ je to možné, snažte sa minimalizovať počet polí, ktoré musí používateľ vyplniť. Vyžadujte tak len tie informácie, ktoré naozaj od zákazníka potrebujete.

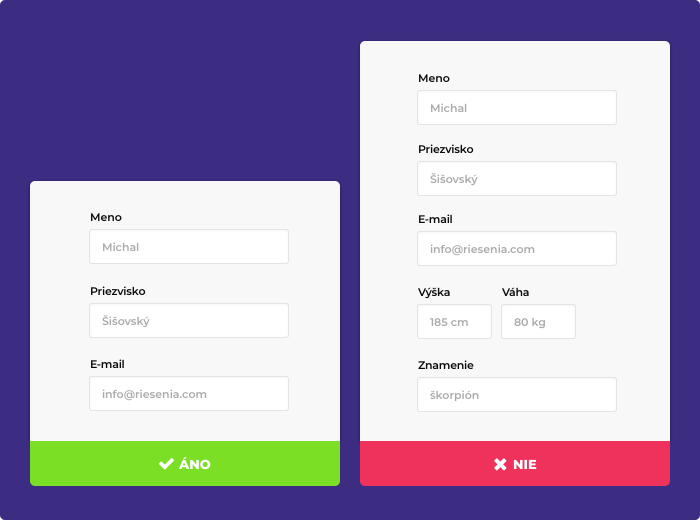
Webový formulár navrhnite do jedného stĺpca
Na základe viacerých štúdií bolo dokázané, že vyplnenie jednostĺpcového formuláru je podstatne rýchlejšie s oveľa väčšou mierou správnosti vyplnenia.

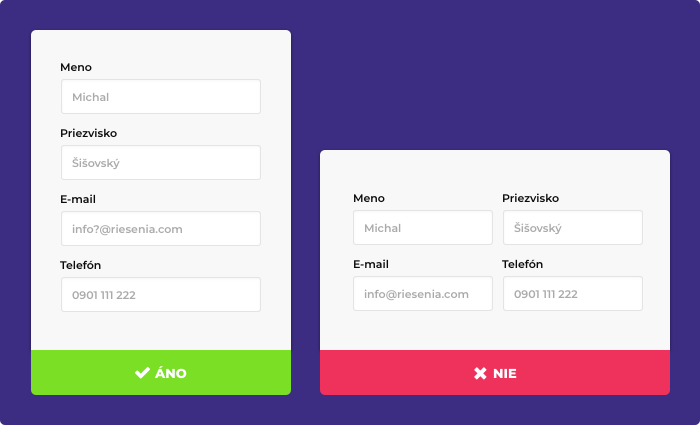
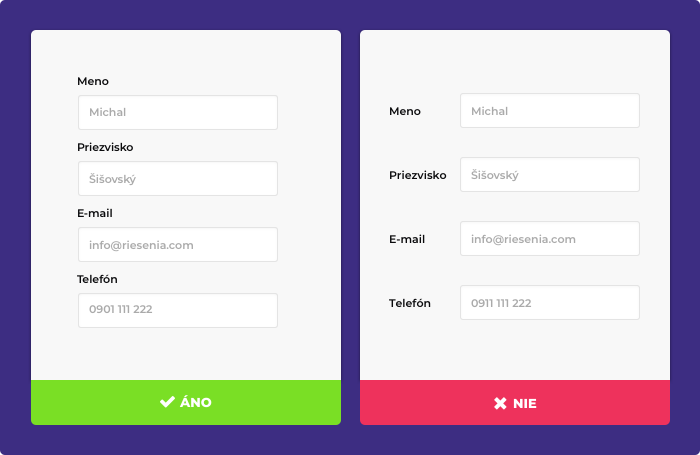
Popisok nad vstupným poľom
Ak sa nachádza popisok nad vstupným poľom, rýchlejšie ho viete preskenovať očami a nie ste nútení „behať“ zrakom z ľavej do pravej strany. Takisto miera vyplnenia takéhoto formuláru je oveľa vyššia, ako keď sa nachádzajú popisky vedľa vstupného poľa.

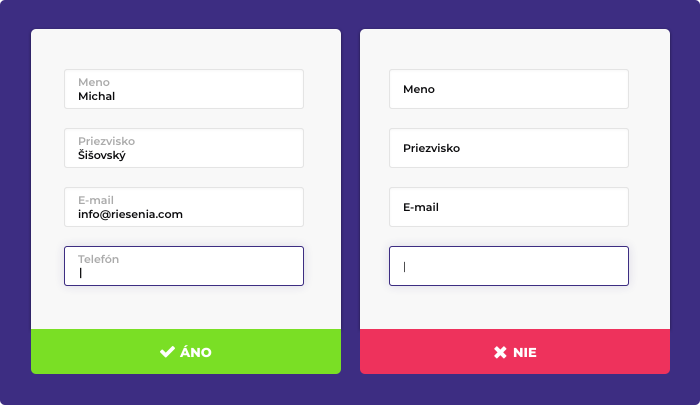
Vnorený popisok priamo vo vstupnom poli
Ak chcete v určitých prípadoch ušetriť miesto a využijete popisky integrované do vstupných polí, nenúťte používateľa pamätať si, aké pole vyplnil, alebo v akom poli sa práve nachádza. Tým, že popisok nezmizne, ale len zmení svoju polohu a štýl, sa používateľ nestratí a nezasekne.

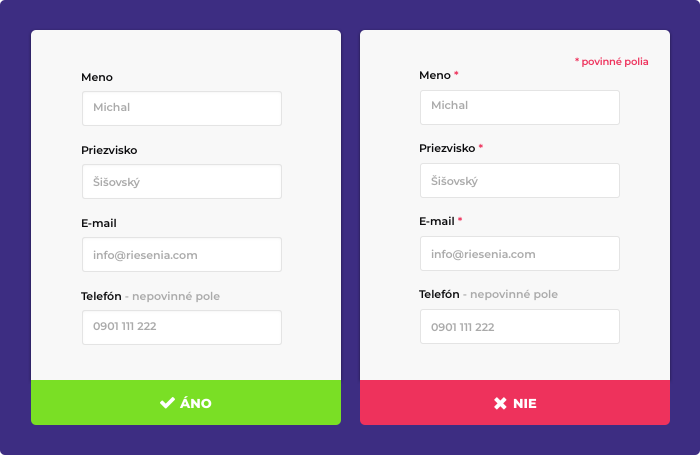
Označenie povinných polí
Aj v dnešnej dobe nie všetci používatelia vedia, že polia označené hviezdičkou sú povinné. Zároveň vo väčšine prípadov je veľa polí povinných, čo pri použití znaku hviezdičky spôsobuje zbytočný vizuálny šum.

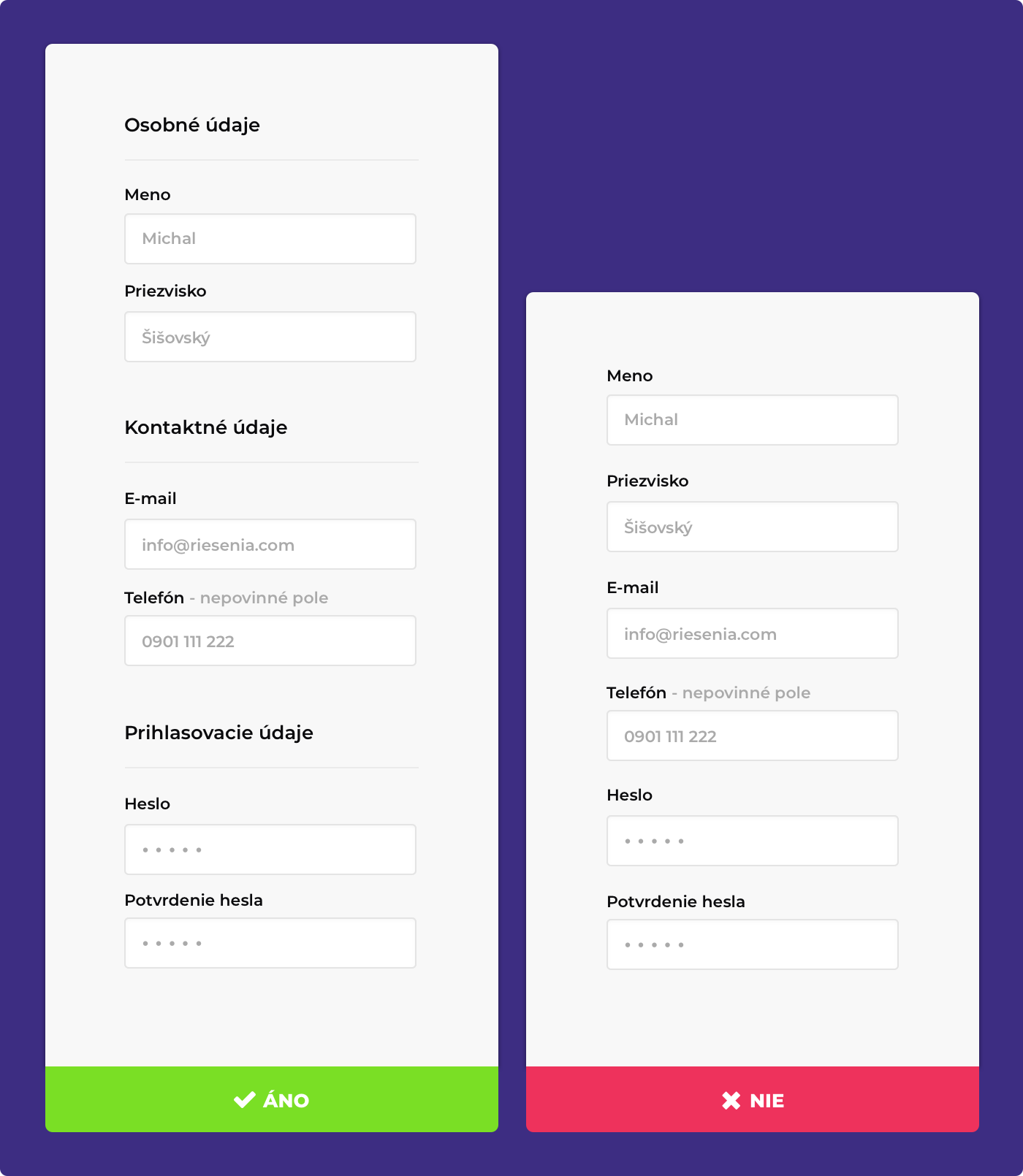
Zoskupenie informácií do logických celkov
V prípade, že navrhujete formulár, ktorý má veľa polí a je komplikovaný, uľahčite používateľom orientáciu zatriedením informácií do logických celkov. Ak je počet polí obrovský, zvážte aj rozdelenie formuláru do viacerých krokov.

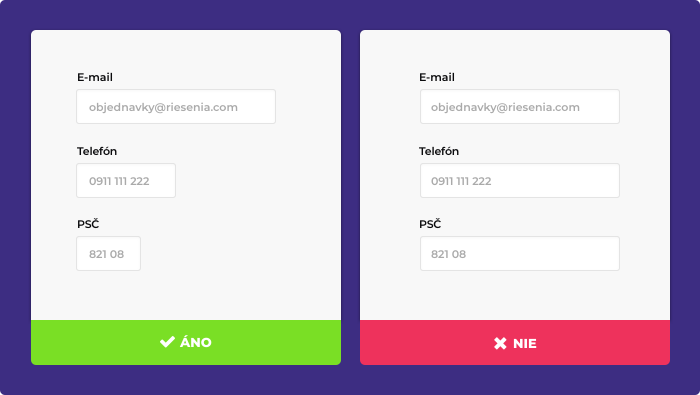
Prispôsobte dĺžku vstupných polí ich obsahu
Ak navrhnete polia presne na šírku počtu znakov, ktoré je potrebné vyplniť, uistíte tým používateľa, že zadal informácie správne.

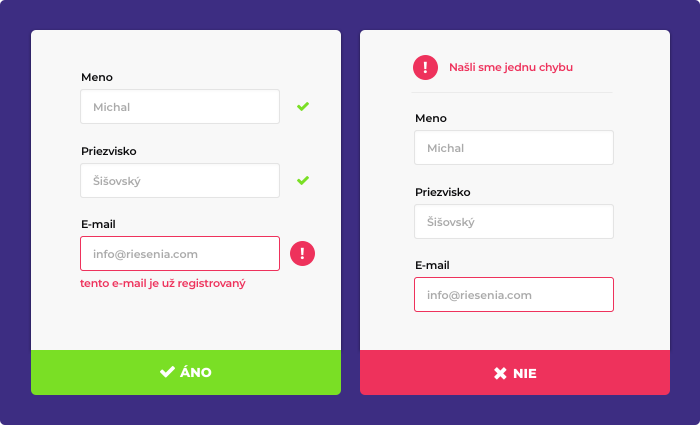
Validujte správnosť vyplnenia polí ihneď po ich zadaní
Použite okamžitú validáciu poľa po jeho zadaní, napríklad v prípade e-mailu, telefónneho čísla alebo adresy. Používateľ ihneď uvidí, či niekde neurobil chybu a nebude musieť celý formulár revidovať po odoslaní. Dávajte si však pozor na validáciu polí, ak ešte používateľ dané pole nedopísal a taktiež na popis hlášky, kde nastala chyba.

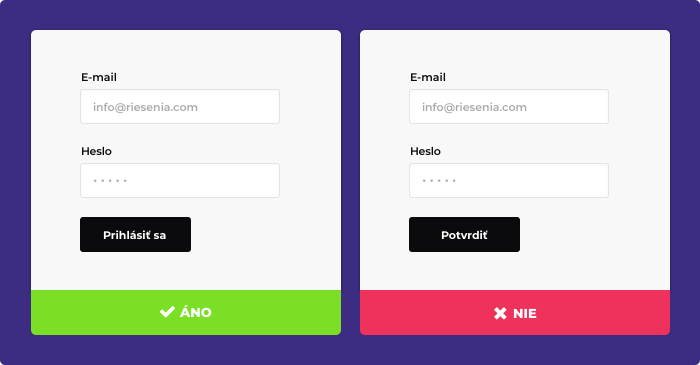
Použite jasné CTA tlačidlá
Vyhnite sa generickému slovu potvrdiť, z ktorého používateľ netuší, čo sa má stať. Ak sa napríklad potrebuje po zadaní údajov prihlásiť, nazvite tak aj hlavné CTA (Call to action) tlačidlo.

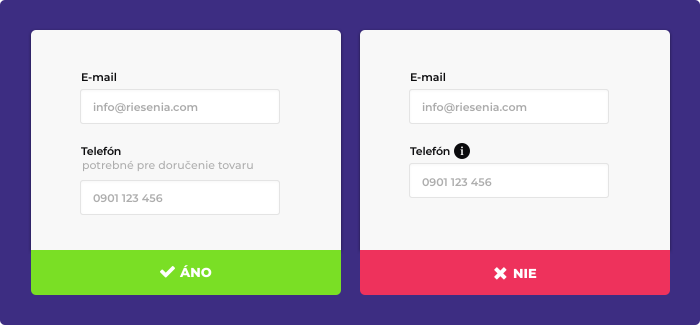
Neskrývajte pomocné popisky
Presvedčte a pomôžte. Ak viete, že používateľ môže byť v určitom kroku neistý, pomôžte mu. Napíšte, prečo dané informácie od neho žiadate. Ak je to možné, neskrývajte ich do tooltipov.

Záverom
Nehádžte vašim zákazníkom polená pod nohy, ale naopak, uľahčite im život. Nikto nechce vypĺňať ťažkopádne a zle navrhnuté webové formuláre. Správnym riešením váš CVR (miera konverzie) porastie, pričom používatelia budú spokojnejší. A to je hlavným cieľom každého dobrého UX.
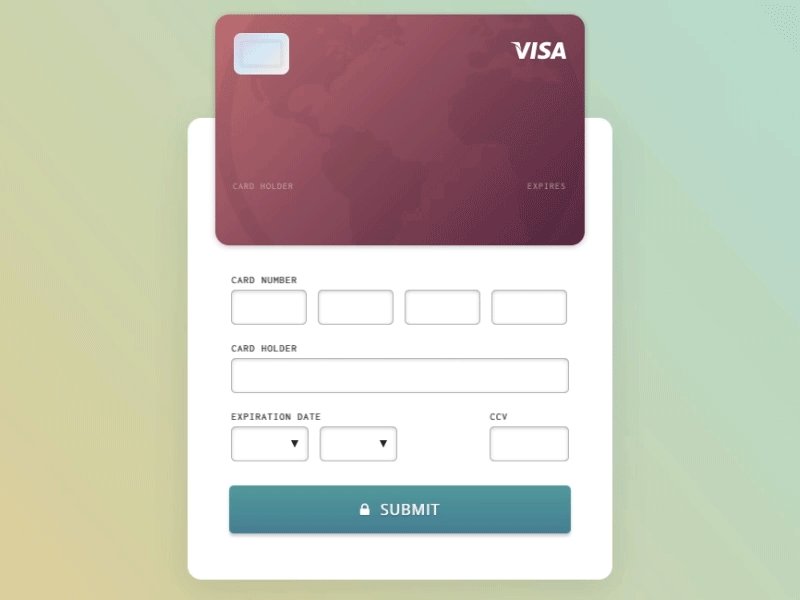
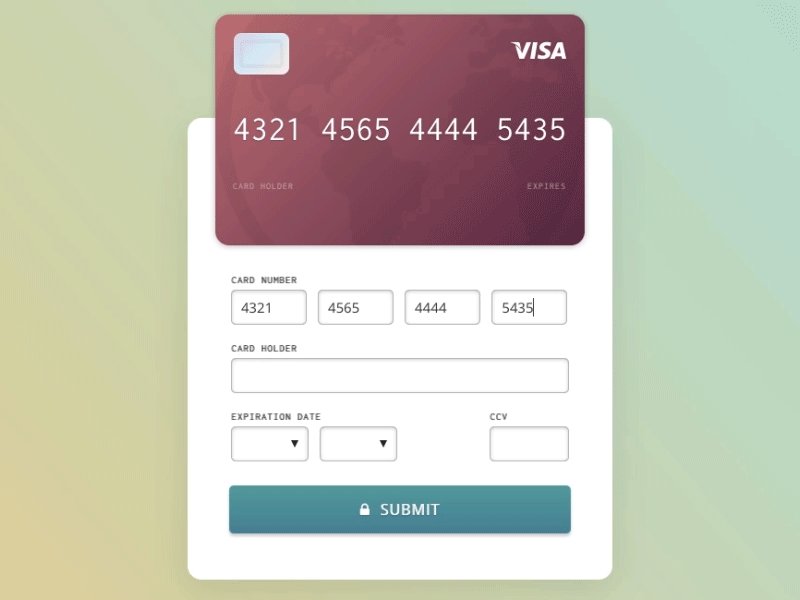
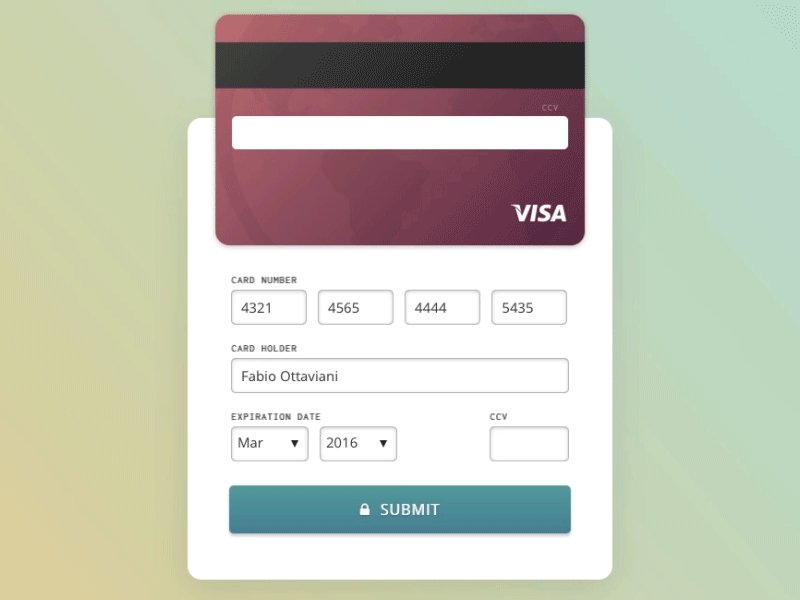
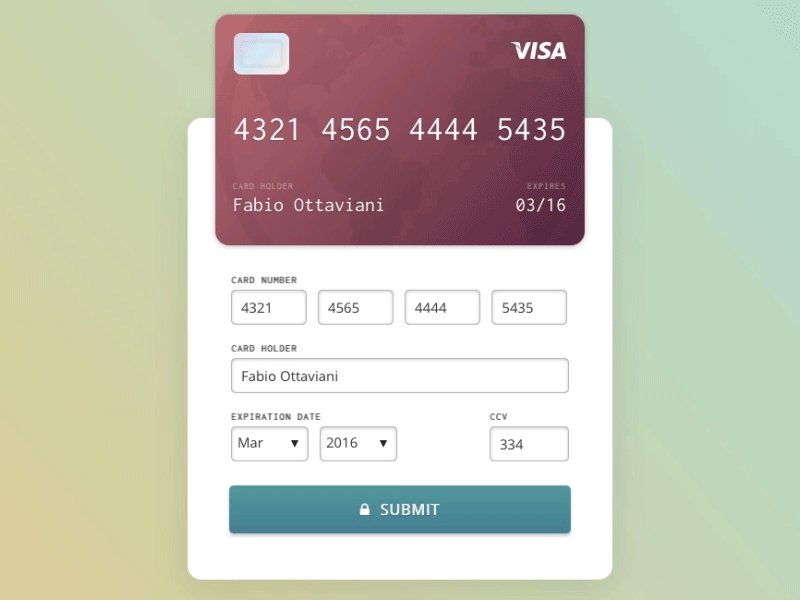
Ako bonus tu pre vás máme efektné a efektívne riešenie zadávania údajov o karte od autora Sepah.

Credit Card Checkout by Sepah (zdroj dribbble.com)



+ Diskusia nemá žiadne príspevky