Automatizované testovanie webu – Selenium

Chybný kód v produkcii – nočná mora každého vývojára, projektového manažéra či QA testera. Tak ako každý problém, na ktorý vývojári pri svojej práci narazia, aj na prevenciu chybného kódu existuje rovno niekoľko riešení. Statické analyzátory kódu (PHPStan, PHPMD), Unit testy (PHPUnit, JUnit) a v neposlednom rade Selenium testy. Práve Selenium testy ti dnes predstavím.
Na začiatok – čo je Selenium?
Selenium je open-source framework navrhnutý pre automatizované testovanie webových aplikácií. Selenium pozostáva z viacerých nástrojov, pričom každý z nich sa zameriava na špecifické potreby pri testovaní webových aplikácií. Pre využitie čo najširšej škály možností Selenium testov je ideálne ovládať jeden z podporovaných programovacích jazykov na ich písanie. Medzi podporované jazyky patrí Java, C#, Python, PHP a ďalšie. Medzi využiteľné nástroje patrí Selenium RC, Selenium IDE, Webdriver a Selenium Grid.
V skratke teda Selenium testy používame na simuláciu užívateľského správania priamo v prehliadači, a teda môžeme dynamicky validovať zmeny v kóde či na Front-end ako aj Back-end strane webovej aplikácie.
Písanie a spúšťanie testov pomocou WebDriver-u je možné v spolupráci s vývojármi jednotlivých prehliadačov. WebDriver ako aplikačné rozhranie bolo štandardizované ako W3C Recommendation a najväčší tvorcovia prehliadačov vytvorili potrebné endpointy schopné prijímať príkazy, a preniesť ich tak priamo do funkcionality prehliadača.
Poďme napísať prvý test
Na príklade ti ukážem, ako spustiť jednoduchý test registračného formuláru pod prehliadačom Google Chrome pomocou ich driver-u ChromeDriver.
Budeme na to potrebovať 3 veci:
ChromeDriver – inštalácia
Stačí stiahnuť archív z odkazu spomenutého vyššie, rozbaliť a presunúť chromedriver do zložky uvedenej v $PATH environment premennej, prípadne do $PATH registrovať novú cestu k chromedriver-u.
Pozn.: Súbor bude mať pravdepodobne zlé práva, a teda príkazom „chmod +x /cesta/k/chromedriver” je potrebné označiť súbor ako spustiteľný.
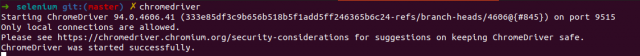
Následne chromedriver bude prístupný v termináli ako spustiteľný príkaz.
Použitie
chromedriver –help vypíše zoznam dostupných parametrov. Všetky nie sú povinné, ale v prípade potreby si vieme napríklad pomocou prepínača –port zmeniť sieťový port, na ktorom bude driver čakať na inštrukcie z PHPWebdriver knižnice. Bez použitia tohto prepínača bude chrome driver počúvať na porte 9515.
PHPWebDriver a PHPUnit – inštalácia
Pre stiahnutie oboch knižníc odporúčam použiť composer a nainštalovať balíky pomocou príkazov:
composer require --dev php-webdriver/webdriver |
a
composer require --dev phpunit/phpunit |
Po dokončení inštalácie spustíš testy cez ./vendor/bin/phpunit.
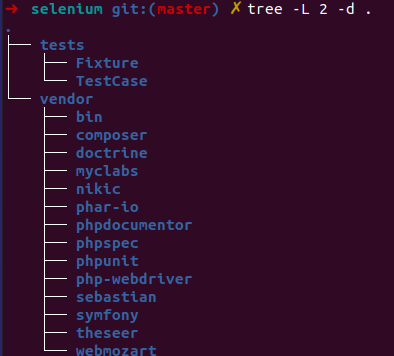
Súborová štruktúra
Súborová štruktúra testovacieho projektu obsahuje priečinok vendor, ktorý pozostáva z knižníc nainštalovaných pomocou composer-u a priečinok tests, kam sa zapisujú všetky testovacie scenáre.
Vytvorenie testu
Na začiatku si vytvor novú triedu, ktorá bude obsahovať metódy reprezentujúce jednotlivé testovacie scenáre.
Každá trieda musí dediť z PHPUnit\Framework\TestCase.
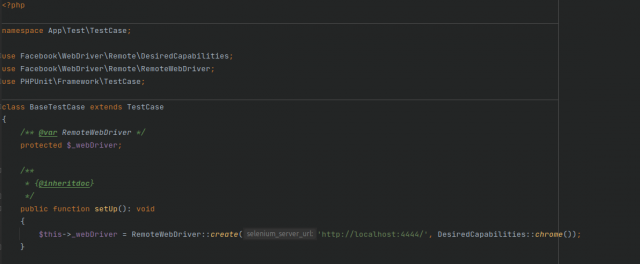
Následne môžeš v lifecycle callback metóde setUp(): void, ktorá sa spúšťa pred každým spustením testu, inicializovať WebDriver pomocou nasledovného kódu:
Prvý parameter metódy create určuje odkaz na HTTP server vytvorený samotným driver-om prehliadača (v našom prípade teda chromedriver), ktorý môžeš nastaviť na ľubovoľný dostupný port.
Druhý parameter určuje konfiguráciu spúšťaného prehliadača. Tieto konfiguračné parametre sa dajú meniť a sú závislé na type prehliadača.
Ich zoznam nájdeš na tomto odkaze.
Ostáva už len napísať testovaciu metódu s kódom simulujúcim užívateľské správanie, ale bacha… Metódy musia spĺňať tieto 2 pravidlá:
- musia byť public,
- ich názov sa musí začínať „test“.
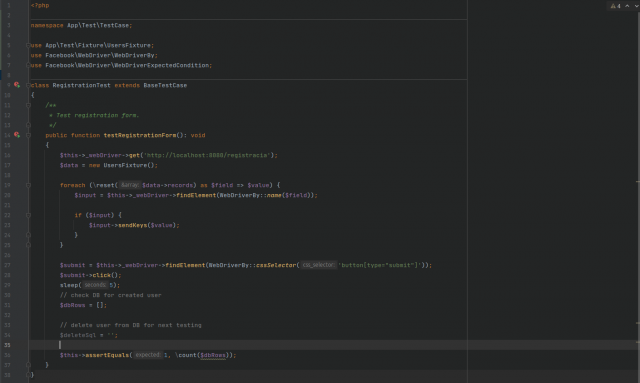
Vytvor si teda novú public metódu s názvom testRegistrationForm(): void.
Priebeh metódy:
- Pomocou inicializovaného WebDriver-u prevezmeme stránku s registráciou (riadok 16).
- Vytvoríme novú inštanciu triedy UsersFixture, ktorá v sebe drží záznamy užívateľov.
- Iteráciou vyberieme jednotlivé údaje o užívateľovi, pričom v poli kľúčom je názov vypĺňaného poľa a k nemu priradená hodnota v premennej $value.
- Pre jednotlivé polia nájdeme príslušný element pomocou metódy findElement() WebDriver-u a vyplníme mu hodnotu pomocou metódy sendKeys().
- Následne si nájdeme na stránke tlačidlo s typom submit, ktoré odošleme metódou click().
Takto vyrobenú metódu spustíš pomocou príkazu:
php ./vendor/bin/phpunit tests |
Ak potrebuješ spustiť konkrétny test, dá sa príkaz rozšíriť nasledovne:
php ./vendor/phpunit/phpunit/phpunit --no-configuration --filter "/(App\\Test\\TestCase\\RegistrationTest::testRegistrationForm)( .*)?$/" --test-suffix RegistrationTest.php ./tests/TestCase |
Závisí na špecifických návrhoch aplikácie, ako sa dá skontrolovať po odoslaní formuláru, či naozaj úspešne prebehol. Po odoslaní formuláru odporúčam skontrolovať v databáze, či náš zákazník bol vytvorený, prípadne so správnymi dátami.
PHPUnit na kontrolu dát poskytuje veľké množstvo assert metód, za pomoci ktorých nám vyhodnotí správnosť dát.
Záverom
Písanie Selenium testov je super. Zo svojich skúseností ho odporúčam použiť naozaj každému programátorovi, hlavne pre široké možnosti simulácií webových aplikácií pomocou WebDriveru.
Ako začať testovať po prečítaní tohto článku vieš. Ak chceš zistiť, ako testovať reálnu aplikáciu, napríklad náš RSHOP, neváhaj a ozvi sa nám. Ak náhodou na našej kariérnej stránke nenájdeš svoju vysnívanú pozíciu, napíš nám priamo na e-mail [email protected] a radi ťa u nás privítame a pokecáme nielen o testovaní.
Nakoniec odporúčam ďalšie články z našej webdev sekcie.







+ Diskusia nemá žiadne príspevky