Ako sa za 4 roky dostať medzi TOP 20 frontend developerov na Slovensku

Som programátor a zvyčajne články nepíšem. No hľadáme nové posily do development tímu, ktoré budú koniec-koncov pracovať so mnou, tak by som chcel budúcim kolegom ukázať, ako pracujeme, na čo sa môžu tešiť, a že priestor na rozvoj, ktorý tu dostanú, závisí najmä od nich.
Mimochodom, k písaniu s diakritikou som bol donútený, ale tak rezignoval som, nainštaloval si slovenskú klávesnicu do môjho Mac-u a pustil som sa do písania svojho prvého blogu…
Moje „Basic“ začiatky
K programovaniu som pričuchol prvýkrát ešte niekedy na základnej škole, keď som sa náhodne dostal k na prvý pohľad nezaujímavej jednoduchej textovej hre. Ihneď ma upútalo, že táto hra mala priložené zdrojové kódy, pomocou ktorých som si mohol túto hru ľubovoľne zmeniť. Kedže v tom veku bola moja angličtina na úrovni slovnej zásoby „New game“, skúšal som robiť len jednoduché zmeny. Postupne som ale potreboval moju „hru“ obohatiť o rôzne iné prvky a zisťoval som, že existuje nejaký if – else, print, goto atď. Toto boli moje začiatky s jazykom, ktorý sa volal Basic a vedel som pri tom tráviť hodiny. Vtedy mi ešte ani len nenapadlo, že takýmto niečím je možné sa dokonca aj živiť.
Čo mi asi najviac v profesijnom živote pomohlo, bol môj výber bakalárskej práce, ktorú som si komplet vymyslel podľa seba a prezieravo som si ju špecifikoval tak, aby som bol nútený sa naučiť v rámci web developmentu čo najviac. Čiže práca to bola na programovanie celkom veľký “záhul”, ale to čo som sa naučil počas jej vypracovávania, je pre mňa na nezaplatenie. Na konci som mal zo seba veľmi dobrý pocit, pretože som sám niečo vytvoril, vdýchol „život“ do prázdnej stránky editora. A potom sa to začalo…
Prvá práca na projekte, ktorý sa reálne používa!
Vďaka odporúčaniu prišla moja prvá práca ako programátora, kde som zistil, čo to znamená pracovať v tíme, pracovať na projekte, ktorý sa bude aj skutočne používať a neskončí ako školský projekt maximálne tak odložený niekde na disku. Keď sa moja cesta ako študenta a programátora v prvej firme skončila, začal som sa obzerať po ďalších možnostiach.
Nástup do RIESENIA.com
Keďže už štyri roky pracujem v RIESENIA.com, nemusíte hádať, ktorým smerom som sa uberal. Mňa pri rozhodovaní presvedčili najmä referencie, profesionalita a v neposlednom rade super tím. Pohoda a dobrá atmosféra sú pre mňa dôležité.
Začínal som ako Junior Frontend developer a keďže predtým som o Photoshope vedel len z rozprávania, čakali ma náročné prvé týždne štúdia, rezania, testovania…
Stále som sa však chcel posúvať vpred. Vo firme ma podporili, a tak som sa zúčastnil svojej prvej konferencie Webexpo v Prahe. Tam som zistil, že Javascript nie je len o jQuery, že CSS sa nemusí písať tak, že pri každej zmene klienta by programátor najradšej skočil z okna.
Ale to najdôležitejšie, čo som sa naučil bolo, že veci je potrebné automatizovať. Vtedy som zistil, že existuje niečo také ako GruntJS a ihneď bol v rámci nášho devel procesu integrovaný.
Aby sme mali kontrolu nad našimi zdrojovými kódmi, používame GIT, vďaka ktorému sme na oddelení eliminovali viaceré konflikty. Prioritne ukladáme naše projekty na Bitbucket, ale ak budeš mať záujem, môžeš pozrieť náš GitHub.
 |
 |
Vzdelávame sa, samozrejme, stále, a raz za čas odovzdávame naše skúsenosti na konferenciách aj my.
Môj cieľ je rásť
 Ako čas pokračoval, dosiahol som v rámci frontend developmentu štatút senior developera a vedel som, že si chcem svoje znalosti viac rozšíriť. Po rezaní newslettrov, hraní sa s wordpressom a sekaní dizajnov som sa začal viac venovať aj práci na backende. V prvom rade som sa musel zoznámiť s PHP frameworkom, ktorý používame dodnes (konkrétne CakePHP) a postupne som každým ďalším projektom získaval viac a viac skúseností a s tým aj viac zodpovednosti. Keďže všetky riešenia, ktoré robíme sú na mieru, na každom som sa niečo nové naučil.
Ako čas pokračoval, dosiahol som v rámci frontend developmentu štatút senior developera a vedel som, že si chcem svoje znalosti viac rozšíriť. Po rezaní newslettrov, hraní sa s wordpressom a sekaní dizajnov som sa začal viac venovať aj práci na backende. V prvom rade som sa musel zoznámiť s PHP frameworkom, ktorý používame dodnes (konkrétne CakePHP) a postupne som každým ďalším projektom získaval viac a viac skúseností a s tým aj viac zodpovednosti. Keďže všetky riešenia, ktoré robíme sú na mieru, na každom som sa niečo nové naučil.
Postupne som sa vypracoval na hlavného developera našej ecommerce platformy RSHOP a mám za sebou vývoj dvoch jej verzií. Za ten čas som dokázal zo všedného e-shopu naprogramovaného „na kolene“ v PHP, vytvoriť modulárnu platformu so širokou funkcionalitou, ktorá vie pracovať s rôznymi externými systémami a je plne prispôsobiteľná požiadavkám klienta.
Super veci, na ktorých robíme: 1. Premakané vyhľadávanie
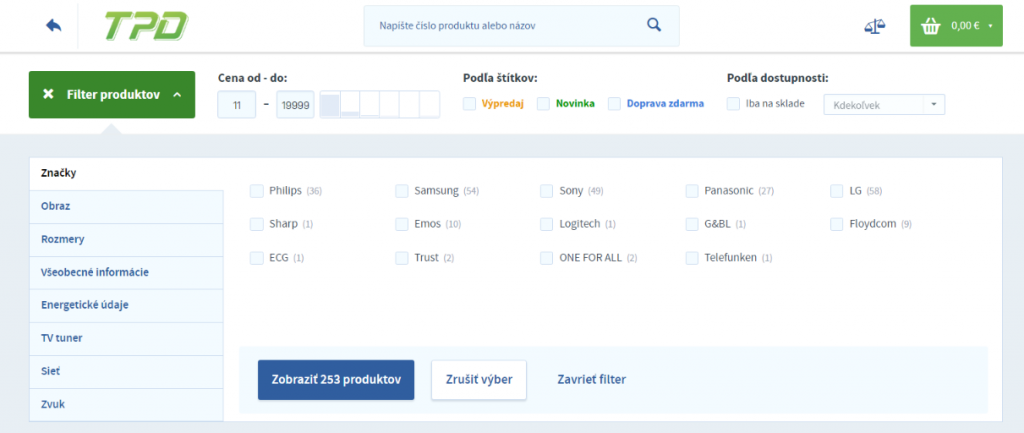
V poslednom období sme intenzívne pracovali na vylepšení vyhľadávania a filtrovania v RSHOPe. Sústredili sme sa na rýchle časy odpovede, aby bolo možné zobraziť výsledky hneď po zvolení niektorej možnosti. Zároveň berieme do úvahy aj preklepy, anglické názvy čísel, rímske číslice a pod., takže užívateľ dostane čo najviac relevantných výsledkov. Vo filtrovaní ponúkame užívateľom počty dostupných produktov pre jednotlivé možnosti filtra a zároveň zneaktívnenie možností v prípade, že produkt nie je na sklade. Okrem toho vo filtrovaní využívame cenový histogram, ktorý užívateľovi prehľadne ukazuje, koľko dostupných produktov je v akej cenovej hladine.
Na tieto riešenia sme použili Elasticsearch v kombinácii s asynchrónnym NodeJS webovým serverom. Vyhľadávanie fičí na Dockeri, vďaka čomu vieme zabezpečiť konzistentné prostredie pre všetkých vývojárov aj produkciu.
Super veci, na ktorých robíme: 2. Podmienky pri zaraďovaní
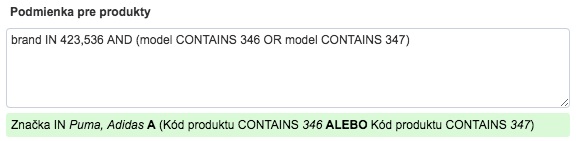
Pri jednom klientovi sme nedávno riešili celkom zaujímavú požiadavku na zaraďovanie produktov do rôznych kategórií na základe ľubovoľnej podmienky (technického parametra). Pre spracovanie takéhoto zápisu sme vytvorili parser s tým, že podmienku je možné pretransformovať na použitie v databázovej query ako aj na funkciu validujúcu, či produkt takúto podmienku spĺňa. Čerešničkou na torte bolo GUI pre skladanie podmienky, keďže takýto zápis je relatívne náročný.
Super veci, na ktorých robíme: 3. Online editor
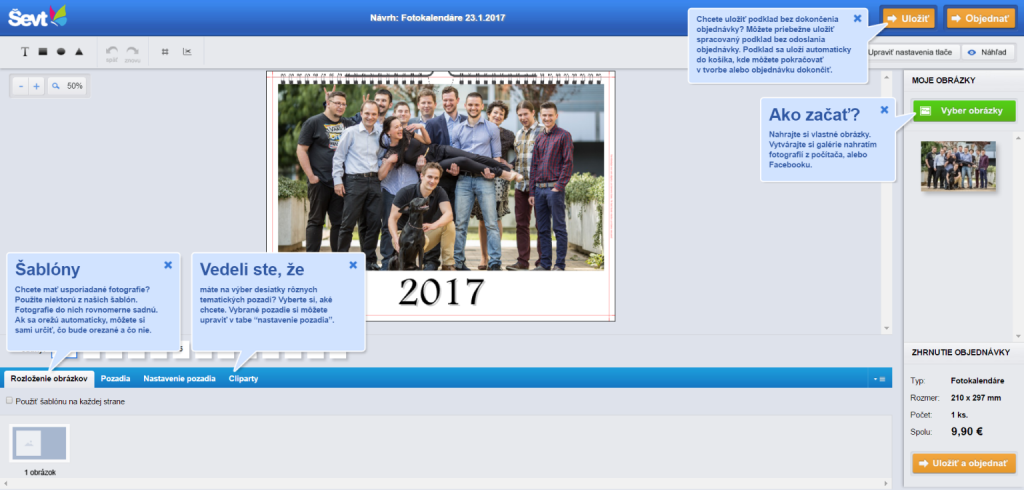
Celkom zaujímavou bola aj výzva od tlačového portálu ŠEVT, pre ktorý sme dávnejšie riešili online editor pre tvorbu vizitiek, kalendárov a pod. Všetky existujúce konkurenčné riešenia boli vo flashi, my sme sa rozhodli použiť canvas a prehrýzť sa riešením vecí ako je zoom, história (pre potreby undo/redo), naťahovanie šablón kalendárov vo formáte .svg atď. Od klienta sme potrebovali dostať výstup v tlačovej kvalite, čo znamenalo celkom dlhý čas potrebný pre prenos dát. Toto sme vyriešili backround taskom s použitím PhantomJS.
Chcem sa zlepšovať
Asi ste už z textu vyššie pochopili, že rád prekonávam sám seba. V septembri som sa zúčastnil prvého ročníka Code in the dark na Slovensku, na ktorom súťažilo 20 najlepších frontend developerov na Slovensku a brány finále mi boli zatvorené doslova pred nosom.
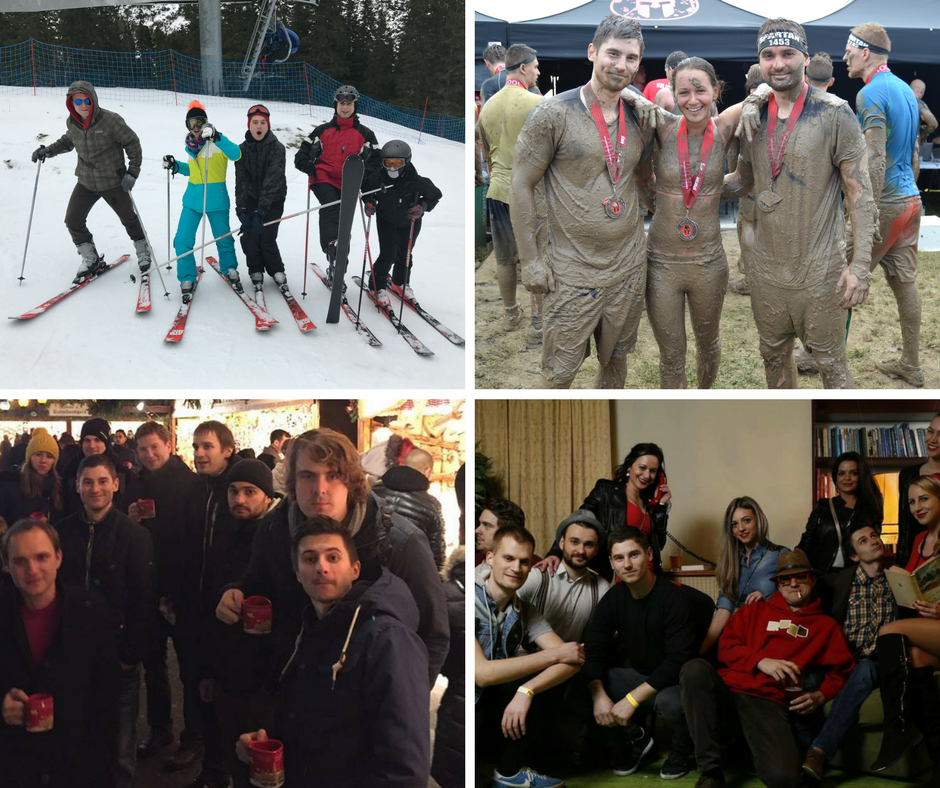
Čo robíme, keď nepracujeme
Každý potrebuje aj nejaký čas mimo práce. Mne sa páči, že v tíme nie sme len kolegovia, ale aj kamaráti a vieme sa zabaviť na početných teambuildingových aktivitách, ale aj na akciách, ktoré si sami vymyslíme, zorganizujeme.
K dobrému výkonu potrebujem aj dobrú atmosféru, pohodlie, v prípade potreby pracovať z domu a kávu! U nás sa na nedostatok kofeínu, našťastie, nezomiera, a prísun ovocia a sacharidov je tiež pravidelný.
A keď potrebujeme v práci pauzu, vždy sa nájde dostatok ľudí na krátku (no dobre, občas aj dlhšiu) hru stolného futbalu. Raz za čas sa dokonca zúčastníme nejakého turnaja.
Ak ma budete hľadať, parkujem na:
Poď nám pomôcť s vývojom super vecí a my ťa potiahneme vyššie!
Do nášho development tímu hľadáme posily. Poď s nami makať na vývoji TOP platformy v e-commerce a na tých najlepších e-shopoch. Ak si expert v PHP, pozri si ponuku pre Back-End Developera. A ak je ti bližší frontend, máme ponuku aj pre teba.














+ Diskusia nemá žiadne príspevky